Structuring a Web Page for SEO: Optimal Layouts and Content-Length

At this step, you'll write the content of your page.
Before writing each detail of your page content, you need to define the page's structure, flow, and volume.
To structure a web page effectively, you need to master how to use headings, especially with H1, H2, and H3 tags.
The flow of information is also essential to engage users.
You must also manage content length to provide enough information to attract users and crawlers to the target keyword.
Headings
Headings for human users
Humans need well-organized information to understand new ideas. Making web pages using headings naturally helps us to create structured content.
Visual representation is also essential for users to grasp key points quickly. When you use WordPress or other CMS services, you can select an appropriate theme for your target audience.
If you are building your website from scratch, use proper CSS for headings to attract your target audience.
Headings for crawlers
HTML tags provide semantic information for crawlers to understand each web page's content better.
Crawlers handle heading tags (H1 to H6) as a sign of key information on the page. For example, H1 is treated as the most essential information on the page.
There are more tags that provide semantic information for crawlers. Check Layout Semantics and Heading and Paragraph Tag in our HTML & CSS Introduction course to understand semantics.
Only one H1 tag on each page
As the H1 tag is usually used for the page title, you should use only one H1 tag on each page.
Note: Meta Title
The <title> tag in the <head> section of the HTML document is called Meta Title, which is not shown on your page. The meta title can be shown on the SERP when your page is ranked.
H2 and H3 tags to structure your page content better
Especially for lengthy content, it is easier for users to understand the key points of the page content with these sections.
For example, we used around ten H2 tags to create sections and numerous H3 tags to make multiple subsections.
Introduction, Body, and Conclusion
As reading is a learning process for readers, you need to provide information in a proper order.
As humans cannot understand new information without context, you need to control your content's flow, so your audience can understand the key points better.
Recently, web pages have been more frequently read on mobile devices. You also need to attract the target audience quickly.
Several approaches are available to set the page's flow. The example below is a frequently used template for blog posts.
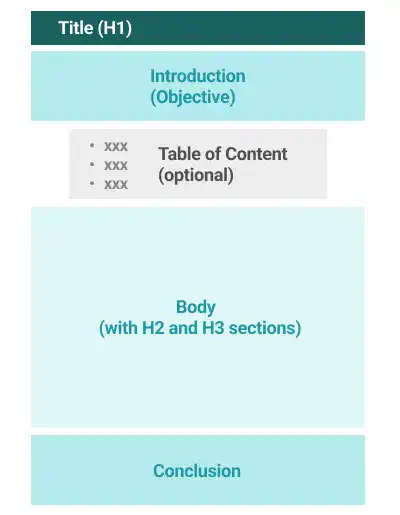
Article Content Structure Example

Introduction: Describe the page's clear objectives (what users will get from the page).
Table of contents (optional for a long page): If the page is long, showing a table of contents after the introduction section helps users locate the topic they seek.
Body: Provide the page's main content with sections and subsections.
Conclusion: Show a summary of the page.
More than 1,000 words per page
As your page competes with other pages to get higher search result rankings, the page needs to show crawlers the relevance and importance of the page's information.
To demonstrate relevance and importance, you must create a relatively long web page with comprehensive information related to the target keyword.
Several numbers are mentioned in several blog posts. There are several opinions about the optimal word count, but many say that you must create a page with at least 1,000 words. Refer to this blog for more information - Word Count for SEO: Does it Really Matter?




