Inserting Icons in HTML Code with AI Prompt
Icons play a crucial role in web design by improving the user experience and adding a professional touch to your website. Whether you want to enhance your website’s visual appeal or guide users to certain actions, inserting icons can greatly benefit your design. In this guide, we will explore how to insert icons in HTML using various methods, including leveraging AI tools like ChatGPT to generate icon code effortlessly. Throughout this page, we’ll show you how to insert icons into your HTML code with simple AI prompts, helping you streamline your workflow.
In this section, we’ll cover the following topics:
- What Are Icons in HTML and Why Use Them?
- Step-by-Step Guide to Inserting Icons in HTML Code
- Inserting Icons in HTML Code Using AI Prompt
What Are Icons in HTML and Why Use Them?
Icons are small visual elements used in websites to convey meaning or action. They are often used to improve user interaction by making web pages more intuitive and visually appealing. By using icons, web designers can enhance the overall aesthetic of a webpage, help users navigate more easily, and improve the mobile-friendliness of web layouts.
Benefits of Using Icons in Web Design
- Improved User Experience: Icons help users understand actions and functions quickly without the need for lengthy text descriptions.
- Enhances Visual Appeal: Icons can break up blocks of text and contribute to a clean, modern look.
- Responsive Design: Icons scale well across different screen sizes, ensuring a consistent look across mobile, tablet, and desktop devices.
Popular Approaches for Inserting Icons in HTML
There are two commonly used approaches for adding icons to HTML projects: using a CDN from an icon library like Font Awesome or embedding SVG (Scalable Vector Graphics) directly into your HTML code. Let's explore both approaches.
1. Using CDN (Font Awesome)
Font Awesome is one of the most widely used icon libraries, providing thousands of customizable icons that are simple to integrate into any web project. By using a CDN (Content Delivery Network), you can easily include Font Awesome in your HTML without needing to download or install anything.
2. Using SVG Code
SVG (Scalable Vector Graphics) icons offer a more flexible option when you need to customize and scale icons precisely. Unlike icon fonts, SVG icons are vector-based and can be styled directly with CSS or embedded as code in your HTML, allowing for greater control over their appearance and performance.
Step-by-Step Guide to Inserting Icons in HTML Code
Using Font Awesome to Insert Icons in HTML
Font Awesome is a comprehensive icon library that is easy to integrate into your HTML projects. Follow these steps to insert Font Awesome icons:
- Sign Up for a Font Awesome Account: Head over to Font Awesome and sign up for a free account to get started.
- Search for icons: After you create an account, you can search for icons that you want to use in your website.

- Include Font Awesome in Your Project: Add the following
<link>tag to your HTML file’s<head>section to import Font Awesome:
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
/>
<i class="fas fa-home"></i>
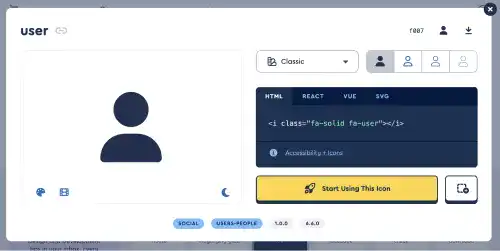
- Insert an Icon: To insert an icon, use the
<i>tag with the appropriate class, such as:
<i class="fas fa-home"></i>
You can find the code when you select the icon on the Font Awesome website.

- Customizing Icons with CSS: You can easily style Font Awesome icons using CSS. For instance, to adjust the size or color:
.fa-home {
font-size: 36px;
color: blue;
}
This approach is straightforward, and the CDN method is ideal for quickly adding icons to your project without managing extra files.
How to Use SVG Icons in HTML
SVG icons offer flexible styling and can be manipulated using CSS. Here’s how to add SVG icons to your HTML:
- Download or Copy the SVG Code:
You can find SVG icons on various free resources, such as Font Awesome. Once you have an SVG file or code, you can embed it directly into your HTML. - Insert the SVG Icon in HTML:
Copy and paste the SVG code into your HTML file where you want the icon to appear. For example, the SVG code for a simple "home" icon might look like this:
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 24 24"
width="24"
height="24"
>
<path d="M10 20v-6h4v6h5v-8h3L12 3 2 12h3v8z" />
</svg>
- Customizing SVG with CSS:
SVG icons offer complete flexibility for customization. You can style the icon using CSS, just like any other HTML element. For example:
svg {
fill: green;
width: 50px;
height: 50px;
}
The SVG approach allows for better performance and flexibility, especially when you need to fine-tune how icons look and behave across different devices.
Inserting Icons in HTML Code Using AI Prompt
AI tools like ChatGPT can simplify the process of generating HTML code for inserting icons. In this section, we’ll explore two case studies where we use AI-generated code for different icon libraries.
Preparing for Practice Files
This course takes a hands-on approach, allowing you to apply the techniques covered in real-world scenarios. We'll be using a structured folder layout. Before proceeding with the examples, please ensure the following files are prepared:
/your-project-folder/
├── 03-03-insert-icons/ (<- sub-folder)
├── example-1.css
├── example-1.html
├── example-2.css
├── example-2.html
For your convenience, these files are also available on our GitHub repository. You can download the practice files to follow along with the case studies presented in this guide.
AI Case 1: Insert Font Awesome Icons
Sample AI prompt:
Generate HTML and CSS code to insert a Font Awesome home icon and style it with a size of 48px and a color of blue.
Sample code output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Insert Font Awesome Icon</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"
/>
<link rel="stylesheet" href="example-1.css" />
<!-- Link to the external CSS file -->
</head>
<body>
<h1>Font Awesome Home Icon</h1>
<!-- Insert the Font Awesome home icon -->
<i class="fas fa-home fa-home"></i>
</body>
</html>
.fa-home {
font-size: 48px; /* Set the size of the icon */
color: blue; /* Set the color of the icon */
}
Instructions to see the results:
- Save the provided HTML code into a file named
example-1.htmland the CSS code intoexample-1.css. - Open
example-1.htmlin your web browser to view the styled SVG icon.
Visit this link to see how it looks in your web browser.
AI Case 2: Insert SVG Icons and Adjust Its Styling
Sample AI prompt:
Generate HTML and CSS code to insert and style an SVG icon representing a person, with a dark blue color and a size of 24pt.
Sample code output:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="example-2.css" />
<title>SVG Icon Example</title>
</head>
<body>
<svg
class="person-icon"
xmlns="http://www.w3.org/2000/svg"
width="24pt"
height="24pt"
viewBox="0 0 24 24"
fill="none"
stroke="currentColor"
stroke-width="2"
stroke-linecap="round"
stroke-linejoin="round"
>
<circle cx="12" cy="7" r="4"></circle>
<path d="M5.5 20.5a8.38 8.38 0 0 1 13 0"></path>
</svg>
</body>
</html>
.person-icon {
color: darkblue;
width: 24pt;
height: 24pt;
}
Instructions to see the results:
- Save the provided HTML code into a file named
example-2.htmland the CSS code intoexample-2.css. - Open
example-2.htmlin your web browser to view the styled SVG icon.
Visit this link to see how it looks in your web browser.
Best Practices for Inserting Icons in HTML
Adding icons to your HTML pages can enhance visual appeal and make navigation more intuitive. Following best practices helps ensure your icons are easy to integrate, accessible, and visually consistent with your design. Here’s how to effectively insert icons into your HTML code:
- Use a Reliable Icon Library (e.g., Font Awesome): When using an icon library, integrate it via a Content Delivery Network (CDN) link. This simplifies setup and avoids the need to host files. Font Awesome is a popular choice, offering thousands of icons that can be styled with CSS.
- Embed SVG Icons for Greater Flexibility: If you need customized or scalable icons, consider using SVG (Scalable Vector Graphics) directly within your HTML. SVG icons can be styled with CSS, making them adaptable to different screen sizes and layouts.
- Ensure Consistent Styling with CSS: Whether you use Font Awesome or SVG icons, manage the size, color, and other styling aspects through CSS. This keeps your codebase organized and makes it easy to update or adjust icon appearances across your site.
- Use Responsive Design Techniques: For mobile-friendly icons, use relative sizing units like
emor%rather than fixed units, ensuring the icons scale appropriately across devices.
By following these best practices, you can seamlessly incorporate icons into your HTML, enhancing the design and functionality of your website while maintaining accessibility and visual consistency.



