Generative AI for Coding

Generative AI is revolutionizing our coding practices. By facilitating this process with AI-powered code generators, software developers can automate repetitive tasks, accelerate development cycles, and increase innovation. This guide examines how generative AI makes coding easier through real-world practical illustrations.
In this section, we’ll cover the following topics:
- What is Generative AI?
- How Generative AI Helps in HTML & CSS Coding
- Benefits of Using AI for HTML & CSS Development
What is Generative AI?
Generative AI is a class of AI that creates something new, previously unknown, whether text, images, or for that matter, even code. Besides this, most other types of AI models operate within set rules and expected outcomes. Generative AI creates new output based on the patterns observed in its training data. Undeniably, this changes how developers work. Examples include AI-powered code completion tools that boost the pace of coding for higher productivity.
The Basics of AI Code Generators
An AI code generator is a type of generative AI designed for creating code. The developers can write a description of their requirements, and the AI code generator will provide them with related HTML and CSS code. It saves lots of time in manual coding, besides eradicating the possibility of any human mistake. That is why this is one of the most vital tools in web development: automation frees the developer's time from most mundane tasks in coding and enables him to focus on more creative and strategic designing.
Evolution of Generative AI Coding in Web Development
Over the past couple of years, generative AI has evolved from a simple code suggestion capability to a really advanced level. When AI in web development first began, it was only applied to auto-complete small tasks or detect errors. Nowadays, code generators powered by AI are so powerful that large segments of code can be developed with minimum input by developers. With the uprising of algorithms in machine learning, generative AI learned to output not only static HTML and CSS but even more advanced and responsive designs.
How Generative AI Code Generator Helps in HTML & CSS Coding
Generative AI code generator is a complete game-changer for developers working in HTML and CSS, from generating fully responsive layouts to suggesting modern design elements—everything gets covered. Here are just a few concrete examples showing how AI code generation could make a coder's process so much easier.
AI Generating Responsive HTML Structure
Responsive design is crucial in modern web development, ensuring that websites work on a wide range of devices. Generative AI will be able to create responsive HTML structures by understanding the requirements of different screen sizes and adapting the code accordingly.
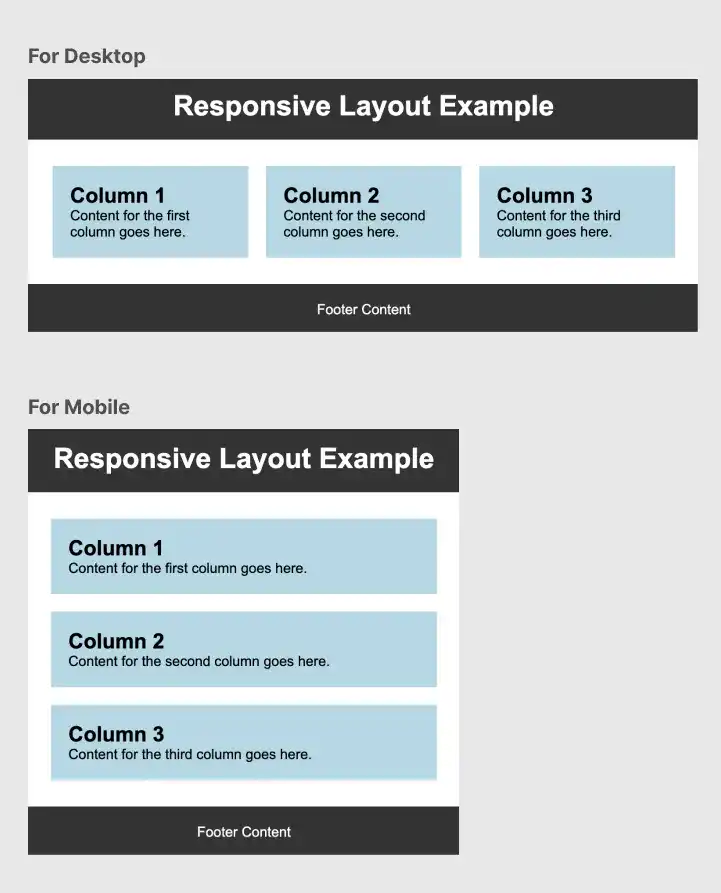
The developer will give some prompts, such as: "Create for me a three-column layout for desktop that collapses to one column on mobile." Then, an AI will give the base HTML layout, complete with media queries with the correct CSS so that the layout functions accordingly on devices. That saves time but, at the same time, maintains best practices regarding responsiveness.
Sample AI prompt:
Generate a responsive HTML structure with a header, a three-column main section, and a footer. For visibility, use a light blue color for the three-column sections.
Sample code output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Responsive Three-Column Layout</title>
<style>
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: Arial, sans-serif;
}
header,
footer {
background-color: #333;
color: white;
text-align: center;
padding: 20px;
}
.container {
display: flex;
flex-wrap: wrap;
padding: 20px;
}
.column {
background-color: lightblue;
padding: 20px;
flex: 1 1 30%; /* Flex-grow, flex-shrink, flex-basis */
margin: 10px;
}
footer {
position: fixed;
bottom: 0;
width: 100%;
}
/* Responsive adjustments */
@media (max-width: 768px) {
.column {
flex: 1 1 100%;
}
}
</style>
</head>
<body>
<header>
<h1>Responsive Layout Example</h1>
</header>
<main class="container">
<div class="column">
<h2>Column 1</h2>
<p>Content for the first column goes here.</p>
</div>
<div class="column">
<h2>Column 2</h2>
<p>Content for the second column goes here.</p>
</div>
<div class="column">
<h2>Column 3</h2>
<p>Content for the third column goes here.</p>
</div>
</main>
<footer>
<p>Footer Content</p>
</footer>
</body>
</html>
With these simple steps, you can see a responsive web page, as shown below.

Watch this Video to see how the responsive design works.
Visit this link to see how it looks in your web browser.
AI Generating CSS Styles for Modern Design
Another strong application of generative AI in coding is setting CSS style preferences for designs. In fact, it gives facilities to the developers to get the AI code generator to churn out beautiful and modern designs without necessarily tuning this yourself.
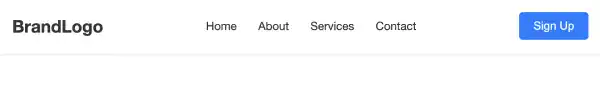
For example, a prompt like “Generate CSS styles for a modern, minimalist navigation bar” can result in AI generating not just functional code but also design suggestions that align with contemporary UI trends. This helps developers stay on top of design trends without having to start from scratch.
Sample AI prompt:
Generate CSS for a modern, minimalist navigation bar.
Sample code output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Minimalist Navigation Bar</title>
<style>
/* Reset default margins and padding */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: "Helvetica Neue", sans-serif;
}
/* Navigation bar styling */
nav {
display: flex;
justify-content: space-between;
align-items: center;
padding: 20px;
background-color: #fff;
border-bottom: 2px solid #eee;
}
/* Logo styling */
.logo {
font-size: 24px;
font-weight: bold;
color: #333;
}
/* Navigation links styling */
.nav-links {
display: flex;
gap: 30px;
}
.nav-links a {
text-decoration: none;
color: #333;
font-size: 16px;
transition: color 0.3s ease;
}
.nav-links a:hover {
color: #007bff;
}
/* Button styling */
.nav-button {
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
transition: background-color 0.3s ease;
}
.nav-button:hover {
background-color: #0056b3;
}
/* Responsive design */
@media (max-width: 768px) {
.nav-links {
display: none; /* Hide links for small screens */
}
}
</style>
</head>
<body>
<nav>
<div class="logo">BrandLogo</div>
<div class="nav-links">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Services</a>
<a href="#">Contact</a>
</div>
<button class="nav-button">Sign Up</button>
</nav>
</body>
</html>
The code gives us a simple but well-styled navigation bar.

Visit this link to see how it looks in your web browser.
AI-Powered Code Optimization Techniques
Besides pure code creation, AI can also optimize existing HTML and CSS. AI-powered code generators may analyze the code for any redundancies, unviable styles, or other issues and recommend improvements. This kind of optimization quickens the development process and results in faster page loads and cleaner code. For example, developers can input a command such as “optimize this HTML and CSS for better performance.” AI would then go through the code looking for excessive or redundant tags, unused CSS rules, or non-semantic HTML structure and provide the better replacement for it.
Benefits of Using AI for HTML & CSS Development
Generative AI coding offers a wide range of benefits, particularly for web developers working with HTML and CSS. Below are some of the primary advantages that AI-driven coding brings to the table:
Increased Efficiency and Speed
Another major plus of working with an AI code generator is efficiency. While doing complex layouts with both HTML and CSS would take a lot of time in manual coding, this makes it possible in fractions of that time. In the development process as such, AI simplifies the creation of code snippets from simple percepts, allowing developers to invest their energy further into user experience and the creation of content.
Fewer bugs; less debugging time
While coding in HTML and CSS by hand, sometimes a developer may have skipped minor issues like incorrectly nested opening or closing tags, missed semicolons, etc. AI code generators not only help generate code but also reduce the chances of such common mistakes. A lot of AI tools have debugging features, where mistakes will automatically be caught with suggestions for correction. This cuts debugging time, too, which also means that projects will be done sooner. Thus, it's an important tool to make your development workflow much quicker without giving up on quality.
Enhanced Creativity with AI-Powered Suggestions
Most importantly, generative AI coding enhances developers' creativity by providing them with mere suggestions that they would not even think of. By parsing design trends and coding patterns, AI would have innovative proposals in the form of layouts, color schemes, and typography that really fit modern aesthetics. This will really help developers push the boundary even further in web development to build better, more nice-looking websites without thorough research or trial-and-error processes.
The bottom line is that generative AI coding is changing the face of HTML and CSS development. Thanks to code provided by generative AI, developers can get their projects done sooner, make the code even better-performing, and be even more creative—all with fewer errors. And with this technology continuing to develop, it will be even more indispensable for any web development.


