Embedding Google Map in HTML Code with AI Prompt

Integrating Google Maps into your website not only enhances its functionality but also enriches the user experience by providing dynamic, interactive maps. This detailed guide will walk you through embedding Google Maps in HTML, offering step-by-step instructions and practical examples to help you effectively incorporate this powerful feature into your web projects.
In this section, we’ll cover the following topics:.
- Benefits of Using Google Maps on Your Websites
- Guide to Embedding Google Maps
Benefits of Using Google Maps on Your Websites
Integrating Google Maps into your website offers a multitude of benefits that can dramatically improve the way users interact with your site. By providing geographic data in a visual format, Google Maps makes it easier for users to understand the location-based information you provide, which can be particularly beneficial for businesses and services with physical locations.
Use Cases of Google Maps on Websites
- Real Estate: Displaying property maps that help users locate houses or plots for sale.
- Retail: Showing store locations to improve customer service by guiding customers directly to stores.
- Event Management: Mapping event venues to enhance attendee experience by simplifying navigation.
- Contact Pages: Including interactive maps to business locations, making it easier for people to find company offices.
These use cases highlight the versatility of Google Maps, making it an invaluable tool for any business that relies on geographical data.
Guide to Embedding Google Maps
This section will guide you through the technical process of embedding Google Maps into your HTML code. Starting with the basics of obtaining the necessary HTML code from Google, we will move on to more advanced customizations, ensuring that you can adapt the maps to fit your specific needs and website design.
Standard Approach: Obtaining the Google Map Iframe HTML Code
Embedding Google Maps starts with obtaining the right HTML code directly from the source:
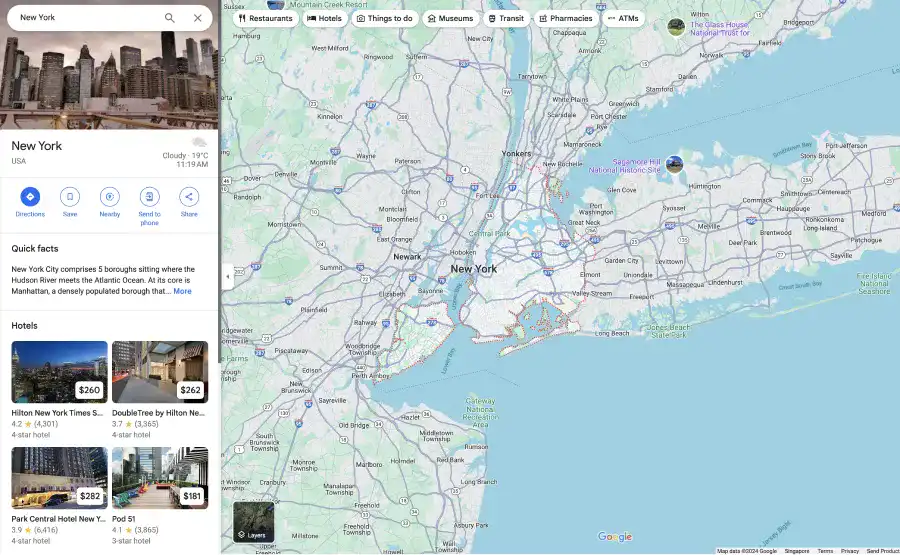
- Open Google Maps: Navigate to the Google Maps website.
- Locate Your Desired Area: Search for the location you want to showcase on your website (for example, New York).

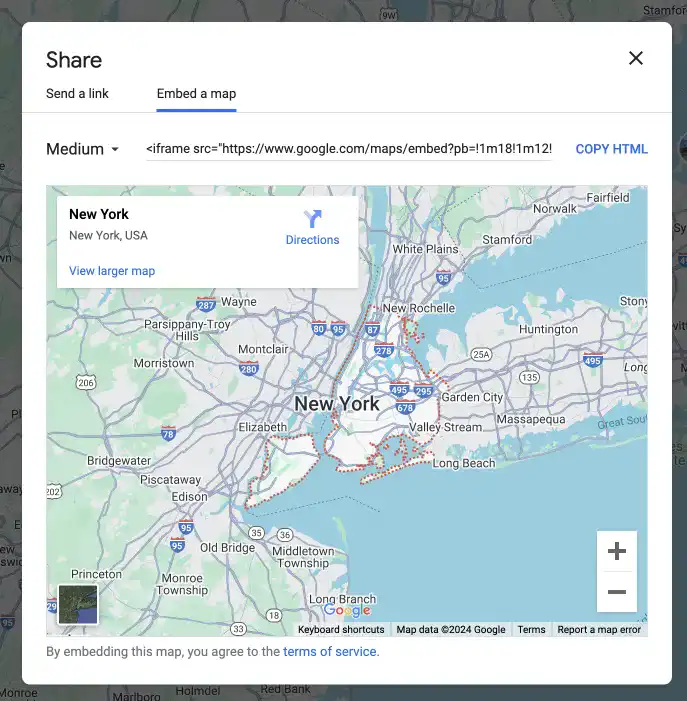
- Get the Embed Code: Click on the ‘Share’ button, select ‘Embed a map’, then copy the HTML code provided.

By adding this iframe code, you can integrate Google Maps into your site.
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d387191.33750346623!2d-73.97968099999999!3d40.6974881!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c24fa5d33f083b%3A0xc80b8f06e177fe62!2sNew%20York%2C%20NY%2C%20USA!5e0!3m2!1sen!2ssg!4v1727536775423!5m2!1sen!2ssg"
width="600"
height="450"
style="border: 0"
allowfullscreen=""
loading="lazy"
referrerpolicy="no-referrer-when-downgrade"
></iframe>
AI Case 1: Quickly Generate Google Map Iframe Code with AI Prompt
To streamline the embedding process, you can utilize AI to generate the HTML code for embedding Google Maps, especially if you're dealing with well-known locations where fine-tuning the exact spot isn't necessary. This approach is highly efficient for popular landmarks or city centers and simplifies the code generation process, allowing you to bypass the manual steps typically involved in navigating through Google Maps to retrieve the embed code.
Preparing for Practice Files
This course takes a hands-on approach, allowing you to apply the techniques covered in real-world scenarios. We'll be using a structured folder layout. Before proceeding with the examples, please ensure the following files are prepared:
/your-project-folder/
├── 03-02-embed-google-map/
├── example-1.html
├── example-2.css
├── example-2.html
For your convenience, these files are also available on our GitHub repository. You can download the practice files to follow along with the case studies presented in this guide.
Sample AI prompt:
Create an HTML code to embed a Google Map focused on Central Park, New York, in a standard map view.
Sample code output:
<!DOCTYPE html>
<html>
<head>
<title>Map of Central Park</title>
</head>
<body>
<iframe
width="800"
height="600"
frameborder="0"
style="border: 0"
allowfullscreen
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3021.9906362653387!2d-73.97124868459337!3d40.78509137932406!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c258f63f20b7f1%3A0xd70dfd3ea2c52e7a!2sCentral%20Park%2C%20New%20York%2C%20NY%2010024%2C%20USA!5e0!3m2!1sen!2sus!4v1697840344015!5m2!1sen!2sus"
allowfullscreen>
</iframe>
</div>
</body>
</html>
Instructions to see the results:
- Save this HTML code in
example-1.html. - Open this file in a web browser to see how Central Park is displayed using Google Maps.
Visit this link to see how it looks in your web browser.
For more precise customization—such as focusing on a specific building or a particular area—you'll need to manually adjust the src attribute in the iframe code. This means replacing the src URL with a specific Google Maps URL that you create by selecting the exact location on Google Maps. This approach gives you more control over the map's appearance and the exact area it displays, allowing for more tailored customization to meet specific needs.
AI also helps you modify the appearance of Google Maps, such as by making it responsive.
AI Case 2: Integrating Responsive Google Maps with AI Prompt
Sample AI prompt:
Create HTML and CSS code to make the map responsive.
Sample code output:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Responsive Map</title>
<link rel="stylesheet" href="example-2.css" />
</head>
<body>
<div class="map-container">
<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3022.938850741495!2d-73.96828568462353!3d40.78132497932368!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x89c2588f046ee661%3A0xc80b8f06e177fe62!2sCentral+Park!5e0!3m2!1sen!2sus!4v1491903304226"
frameborder="0"
allowfullscreen
></iframe>
</div>
</body>
</html>
.map-container {
position: relative;
width: 100%;
padding-bottom: 56.25%; /* 16:9 aspect ratio */
height: 0;
overflow: hidden;
}
.map-container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 0;
}
Instructions to see the results:
- Save the HTML and CSS files in the
03-02-embed-google-mapdirectory. - Open
example-2.htmlin your web browser to see the responsive Google Map.
Watch this video to see what it looks like.
Visit this link to see how it looks in your web browser.
This guide provides comprehensive insights into embedding Google Maps into your HTML projects, from basic implementation to customization, ensuring you can enhance your site's functionality and appeal effectively.
Best Practices for Embedding Google Maps in HTML
Embedding Google Maps in your website is an excellent way to offer dynamic, location-based information to users. Following best practices ensures your map integration is smooth, functional, and user-friendly. Here are some guidelines to optimize your Google Maps embeds:
- Obtain Accurate Embed Code: When adding Google Maps to your site, ensure you copy the correct
<iframe>embed code directly from Google Maps. This code is accessible by selecting “Share” > “Embed a map,” ensuring the map is centered on your desired location. - Customize Map Dimensions: Adjust the
widthandheightattributes of the<iframe>to fit within your webpage’s layout. This improves usability by making the map easily viewable on all devices. For a consistent aspect ratio, consider using a 16:9 layout (e.g.,width="600" height="338"). - Enable Lazy Loading: Add the
loading="lazy"attribute to your<iframe>code to defer loading the map until it’s visible in the user’s viewport. This helps improve page load speed, especially if the map is positioned lower on the page.
By following these practices, you can integrate Google Maps into your website effectively, providing users with interactive and accessible location-based information.




