How To Implement Basic Schema Markups with Useful Tools

While schema markup may sound complex, you can do some straightforward things to get started and see the benefits.
In this section, we'll cover the three commonly used schemas to provide basic information about your website to search engines: Website Schema, Organization Schema, and Breadcrumb Schema. Applying these foundational schemas is a painless way to provide more context without reworking your site architecture.
Website Schema
Website schema provides a simple way to give search engines metadata about your overall site, like the site name, description, and URL. This helps ensure your pages are correctly connected to your domain. Adding website schema takes pasting a simple code on your homepage to let bots know what site they're indexing.
Example of Website Structured Data
{
"@context": "https://schema.org",
"@type": "WebSite",
"name": "Learning",
"url": "https://www.learning.com/",
"description": "A brief description of the website",
}
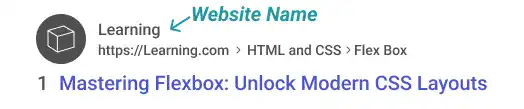
Example of Website Schema Markup Results on SERPs

For more details, refer to this Google Search Central documentation - Provide a site name to Google Search.
Organization Schema
Organization schema allows you to annotate pages associated with a particular organization, such as your business. Details like business name, logo, and founding year help search engines understand what your site is about at a high-level glance. Adding organization tags is simple whether you have a single-person operation or a huge company. Just paste the standard fields into your HTML code. Bots will immediately identify your pages as belonging to an established brand.
Example of Organization Structured Data
{
"@context": "https://schema.org",
"@type": "Organization",
"name": "Example Company",
"url": "https://www.example.com",
"logo": "https://www.example.com/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-123-456-7890",
"contactType": "customer service"
},
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Main St",
"addressLocality": "Anytown",
"addressRegion": "CA",
"postalCode": "12345",
"addressCountry": "USA"
}
}
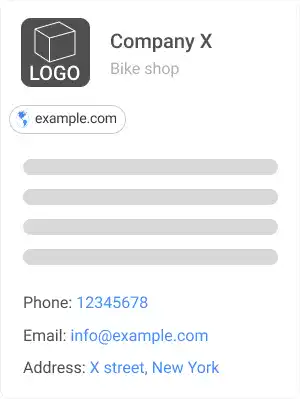
When this schema is implemented correctly, search engines may present the business name, logo, and other details in an enriched format, such as a knowledge panel.
Example of The Rich Result of Organization Schema Markup

For more details, refer to this Google Search Central documentation - Organization Structured data.
Breadcrumb Schema
Breadcrumb schemas provide navigation context by signaling the hierarchy of your internal site pages. While websites traditionally implement breadcrumb navigation using basic HTML tags, breadcrumb schema offers a standardized way for search engines to recognize and display a site's breadcrumb trails as rich results.
The key difference between HTML-based breadcrumbs and breadcrumb schema is that HTML breadcrumbs primarily serve as visual tools within websites. In contrast, the breadcrumb schema expands discoverability by replicating structured breadcrumb data search-wide.
Example of BreadcrumbList Structured Data
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Home",
"item": "https://www.example.com"
},
{
"@type": "ListItem",
"position": 2,
"name": "Category",
"item": "https://www.example.com/category"
},
{
"@type": "ListItem",
"position": 3,
"name": "Subcategory",
"item": "https://www.example.com/category/subcategory"
},
{
"@type": "ListItem",
"position": 4,
"name": "Current Page",
"item": "https://www.example.com/category/subcategory/page"
}
]
}
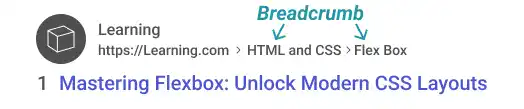
By adding breadcrumb schema to pages, websites can see their intra-page navigation paths displayed in search results. For example, Google sometimes shows breadcrumb snippets that outline a page's entire directory structure in a tidy text format. This gives users immediate visibility of a page in a site's information architecture.
Example of The Rich Result of Breadcrumb Schema Markup

For more details, refer to this Google Search Central documentation - Breadcrumb (BreadcrumbList) structured data.
Schema Markup Tools and References
Now that the fundamentals of Schema have been covered, it's important to discuss the resources available for efficiently implementing schemas and testing their implementation. While manual coding of Schema markup works for simple sites, it scales poorly as content grows. Fortunately, there are helpful tools that make adding schemas across sites much more manageable.
Schema.org
As the central hub containing all entities, properties, and datatypes maintained via an open community process, Schema.org is the definitive structured data vocabulary reference.
Schema.org has become the preeminent industry standard for annotating webpages with structured data through organizing the extensive vocabulary developed collaboratively by Google, Microsoft, Yahoo, and Yandex. Now over 10 million websites implement Schema.org's entity types and property schemas.
Schema.org's in-depth pages provide the specifics needed, such as required property implementations and variations by encoding.

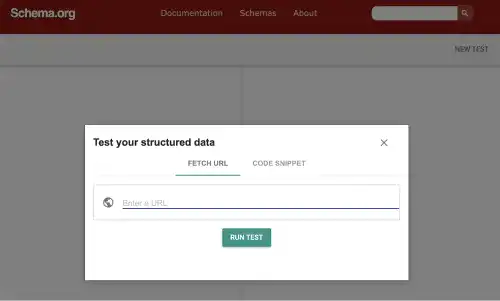
Schema Markup Validator Tool
The Schema Markup Validator is a freely available online tool provided by Schema.org to validate structured data implementations. Users can paste or enter a webpage URL for the validator to parse the schema markup for conformance with Schema.org specifications. It quickly identifies errors, missing types or properties, and invalid values and provides feedback to simplify debugging schema code.

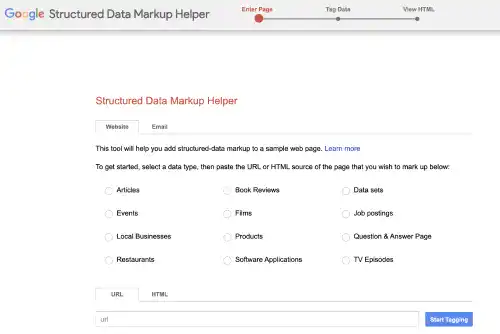
Structured Data Markup Helper (Google)
Google's free online Structured Data Markup Helper streamlines the process of annotating content by autogenerating valid schema code. Users can use an intuitive interface to describe webpage details like article title, author, and publication date with simple parameters. Developers can copy the pre-validated structured data, for example, in the JSON-LD format, and paste it directly into the site code. This tool eliminates tedious hand-coding errors.

Merkle Schema Markup Generator
The Merkle Schema Markup Generator can also create schema markup for various needs. Based on parameter inputs, the generator populates reusable JSON-LD snippets. Advanced features include exporting custom snippets for bulk template insertion sitewide. The generator's built-in validation prevents syntax issues that could impact rich results or browser compatibility.

Rich Results Test (Google)
Google's free and openly accessible Rich Results Test serves as a quality assurance tool for schemas. It comprehensively analyzes embedded structured data by pasting sample or live page URLs. Developers gain insights into any syntax errors or missing properties. Its specific error solutions can save time spent debugging issues manually.