Styles in Figma: Consistency in Design

In Figma, the use of styles is a powerful feature that enhances both the consistency and efficiency of your design process. By standardizing elements like colors, text, effects, and layout grids, styles allow you to maintain a cohesive visual language across your entire project. This guide will explore the importance of styles, how to set them up, and how to use them effectively in Figma.
In this section, we’ll cover the following topics.
- Why Are Styles Important?
- Setting Up and Using Styles
- The Role of Styles in a Design System
Why Are Styles Important?
Styles are crucial for several reasons:
- Consistency: Using predefined styles ensures that your design elements maintain a consistent appearance throughout your project. This uniformity is essential for creating a professional and polished user interface (UI).
- Efficiency: Once you’ve registered a style, you can apply it to multiple elements with just a few clicks. This saves time and reduces the need for repetitive tasks, allowing you to focus on more critical aspects of your design.
- Global Updates: When you adjust a registered style, all elements using that style are automatically updated. This makes it easy to implement changes across your entire project without manually editing each element.
Setting Up and Using Styles
In Figma, styles can be applied to various design elements, including colors, text, effects, and layout grids. Let’s break down how to create and manage these styles.
The most used styles are Color and Text. You can also set styles for Effects and the Layout Grid.
1. Color Styles
Color is a fundamental aspect of design, and setting up color styles in Figma helps maintain a cohesive color scheme throughout your project.
- Base Color: Typically used for backgrounds and occupies about 50-60% of the color usage in a design.
- Primary Color: Highlights the main elements, like buttons or links, and accounts for 20-30% of color usage.
- Secondary Color: Used for accents and supplementary elements, covering about 5-15% of color usage.
In addition to these, you might want to set up alert colors (e.g., red for errors) and text colors (e.g., dark for light backgrounds and light for dark backgrounds).
How to Register Color Styles:
- Create your color palette on the canvas.
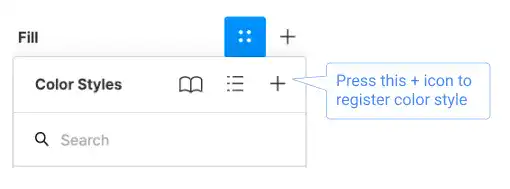
- Select the color you want to register and go to the Fill option in the right sidebar.
- Click the four-dot icon to open the color style menu, then press the + icon to register the color.

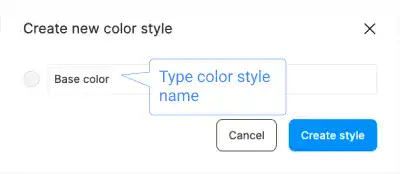
- In the popup window, name your color style and save it.

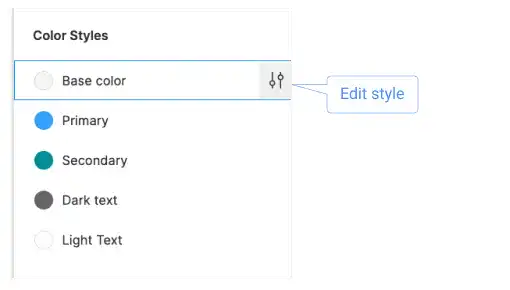
Each registered color style will appear in the right sidebar, and any changes you make to these styles will automatically apply to all elements using that style.

Watch the video below.
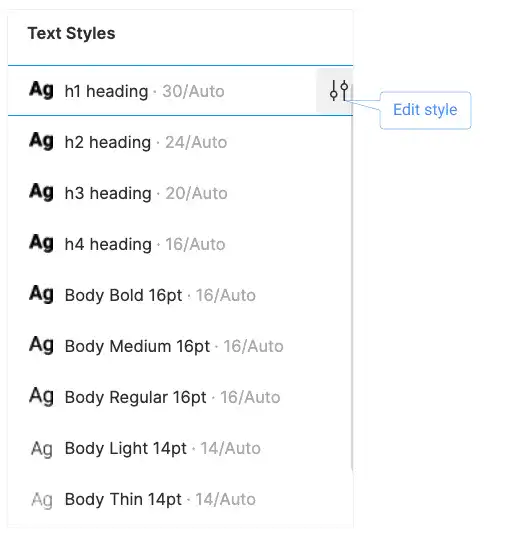
2. Text Styles
Text styles in Figma allow you to standardize typography across your design, ensuring consistency in font choice, size, and alignment.
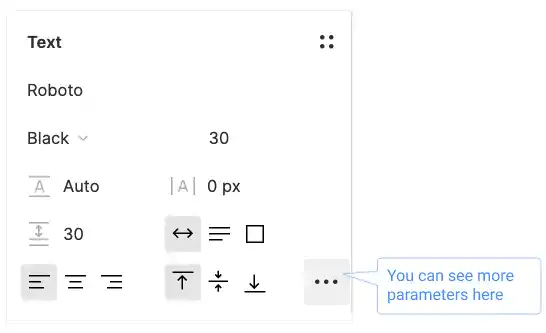
Parameters for Text Styles:
- Font Family (Typeface)
- Font Weight
- Font Size
- Line Height
- Letter Spacing
- Alignment
Additional settings can be accessed by clicking the … icon in the text style menu.

How to Register Text Styles:
- Select the text element you wish to style.
- Adjust the text settings (e.g., font, size, weight).
- Go to the right sidebar, click the + icon under the Text Styles section, and name your style.
Similar to color styles, any updates to text styles will automatically apply to all text elements using that style.

3. Effect Styles and Layout Grid Styles
Figma also allows you to create styles for effects (e.g., shadows, blurs) and layout grids. These styles help maintain consistent spacing, alignment, and visual effects across your design.
Effect Styles:
- Apply consistent shadows, blurs, and other visual effects to multiple elements.
- Useful for maintaining a cohesive look across different components.
Layout Grid Styles:
- Standardize grid systems across your frames, ensuring consistent alignment and spacing.
- Essential for responsive design and complex UI layouts.
How to Register Effect and Layout Grid Styles:
The process is like creating color and text styles. Select the element, adjust the settings, and register the style using the + icon in the corresponding section of the right sidebar.
The Role of Styles in a Design System
Setting up styles in Figma is the foundation of building a robust design system. A design system ensures that all components, from buttons to typography, adhere to a consistent set of rules and guidelines. By using styles, you not only streamline your design process but also make it easier to scale and maintain your projects over time.
