Practice Wireframe Design in Figma

Wireframe design is an essential skill for creating clear, functional, and user-friendly interfaces. This guide provides hands-on practice using Figma, enabling you to apply key techniques and design principles to develop effective wireframes. By the end of this guide, you'll have the skills necessary to craft intuitive layouts that enhance user experience (UX) and streamline the development process.
In this section, we’ll cover the following topics.
- Designing UI by Functionality
- UI for Signup, Login, and Logout
- UI for Main & Post Items
- UI for User Group Registration
- UI for My Posts (View, Edit, and Delete)
- UI for Search Items
- UI for Account Settings
- Adjusting UI for Different Device Types
Designing UI by Functionality
When designing a user interface (UI), it's important to consider the overall user experience (UX). Grouping your UI design by functionality can help you think through how users will interact with each feature, anticipating their needs and reactions. In this section, we'll explore approaches to designing UI by functionality, using a photo-sharing app as an example.
UI Design by Functionality for a Photo-Sharing App
In our example, the app's frames are divided into six key functionality groups:
- Signup, Login, and Logout
These are essential, commonly used functionalities. The UI design for these features is typically straightforward, focusing on simplicity and ease of use. - Main Page & Media Data Items (View and New Post)
The main page is the most critical aspect of the UI, as it serves as the app's "face." Special attention must be given to the data structure, especially in social media apps where media content is managed systematically. The UI should reflect this structure, ensuring that users can easily navigate and interact with the content. - Community Registration
This feature allows users to create and manage groups within the app. When designing this UI, it’s crucial to have a clear process for how users will register and join groups, whether through open signup, invitation, or another method. - My Posts (View, Edit, and Delete)
This functionality enables users to manage their own content. Key design considerations include how posted items are displayed and how users can easily view, edit, or delete their posts. - Search Items
Search functionality is fundamental in most apps. From a UI perspective, the challenge is to design an interface that effectively displays search results, ensuring that users can quickly find what they’re looking for. - User Settings
For apps with membership functionality, a user settings interface is essential. The UI should allow users to manage various account settings, including the option to deregister from the app if necessary.
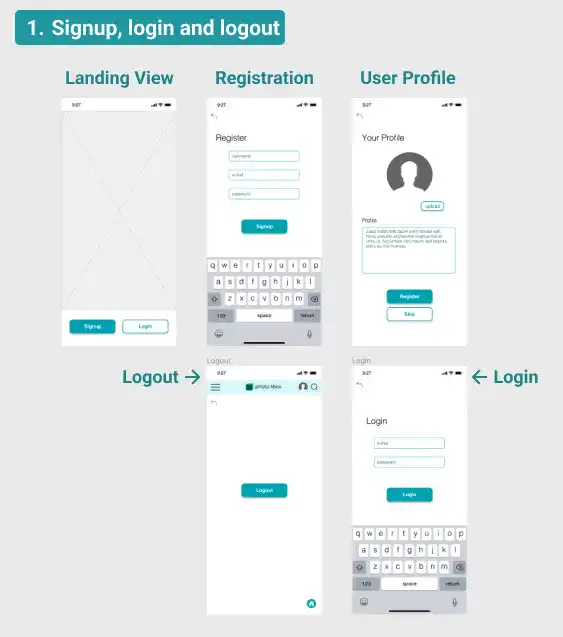
UI for Signup, Login, and Logout
If you've already prepared the necessary design assets, creating the UI for user login and logout in Figma involves primarily copying, pasting, and aligning objects. This process is straightforward but crucial for ensuring a consistent and polished look.

Signup, Login, and Logout UI Examples
The following demonstration videos illustrate the basic operations for designing these UIs:
- Utilize Assets: Drag and drop assets into your design frame when using them for the first time.
- Copy and Paste: Reuse assets within your frame by copying and pasting them.
- Override: Customize components by overriding properties such as text or colors.
Watch the video below.
Navigation Bar / App Top Bar
The UI of the navigation or top bar often changes depending on the user's login status. For our photo-sharing app, the navigation bar is only visible to signed-in users, meaning it appears after login but not during the login process itself.
UI for Main & Post Items
The main screen is the most critical element in your UI, particularly for social media apps where media content is central. The design should not only look appealing but also be structured in a way that efficiently organizes and presents media data.
Subscribe now for
uninterrupted access.