Practice Mockup Design in Figma

Creating a mockup is a critical step in the design process that transforms your conceptual UI designs into tangible, high-fidelity representations. This hands-on guide provides practical exercises in Figma, equipping you with the techniques needed to craft polished, professional-grade mockups. By the end of this practice session, you will have the confidence and skills to design visually engaging and detailed interfaces that resonate with your target audience.
In this section, we’ll cover the following topics.
- Adding a Background Image to a Launch Screen
- Customizing Avatars and Images
- Inserting Multiple Images Efficiently
- Inserting Images into Components
- Overriding Images and Texts in Instances
- Selecting Multiple Images in Nested Instances
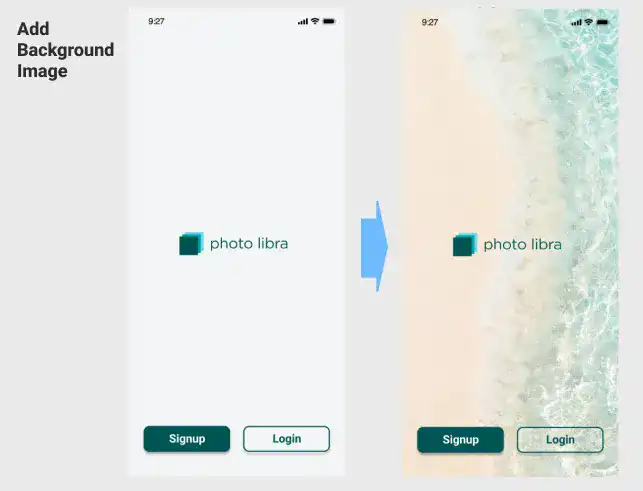
Adding a Background Image to a Launch Screen
A well-designed launch screen sets the tone for the entire user experience, making it a key element in mobile app and web app design. Utilizing a background image is a popular approach for creating captivating launch screens and landing pages. The image serves as a visual backdrop, often enhanced with a translucent overlay to maintain readability while highlighting the brand or product.

In the example shown above, a background image is seamlessly integrated into the frame, with a translucent layer added to create depth and focus. This technique is demonstrated in the video linked below, where we utilize the Unsplash plugin to effortlessly insert the image into the design. Watch the video below.
Customizing Avatars and Images
Personalization is a crucial aspect of modern UI design, and avatars play a significant role in creating a personalized user experience. In this section, you'll learn how to add a user avatar and customize image icons using Figma's powerful plugins, Content Reel and Unsplash.
Subscribe now for
uninterrupted access.
