Nested Frames in Figma for Complex Layouts

A Nested Frame in Figma is a powerful feature that allows you to create a frame within an existing frame, significantly enhancing your design flexibility. This capability enables more complex layouts and better management of design elements, making it easier to build responsive and dynamic interfaces.
In this section, we’ll cover the following topics.
- Benefits of Frames Over Regular Object Grouping
- Use Cases for Nested Frames
Benefits of Frames Over Regular Object Grouping
Frames in Figma offer several advantages over simply grouping objects. These benefits make frames an essential tool for creating sophisticated designs:
Control Over Objects Within the Frame:
- Constraints: Frames allow you to apply constraints to the objects within them, ensuring elements maintain their position and proportion when the frame is resized.
- Auto Layout: By using Auto Layout within a frame, you can automatically adjust the alignment and spacing of objects as content changes, making your design more adaptive.
- Clip Contents: Frames can clip contents, meaning any part of an object that extends beyond the frame’s boundaries will be hidden. This is particularly useful for creating clean, bounded designs where elements don’t overflow their designated space.
Layout Grids:
Unlike object groups, frames can have layout grids applied to them. These grids can consist of columns, rows, or a combination of both, providing a structured approach to placing and aligning elements within the frame. This is essential for maintaining consistent spacing and alignment across complex layouts.
Use Cases for Nested Frames
Nested frames allow for the creation of complex, responsive layouts where different sections of the design can independently adjust to changes in content or screen size.
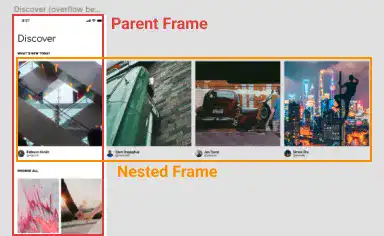
One common use case is in creating horizontal scroll UIs. In app design, a horizontal scroll can function like an additional screen within the main screen, enabling users to swipe through content horizontally.

In such cases, the positions of objects within the nested frame are determined relative to the nested frame itself, rather than the main frame. This means that any constraints or auto layout settings applied will be based on the nested frame’s dimensions and position, providing more precise control over how elements behave and appear.
You can also use a nested frame to manage a sidebar that adjusts independently from the main content area, ensuring that both sections maintain their intended structure across different devices.
