Mastering Figma UI and Version Control: A Complete Guide

Understanding Figma’s user interface and version control is crucial for effectively using the platform. This guide will walk you through Figma’s key user interface elements and how to use the version control feature. In this section, we’ll cover the following topics.
- Figma Home Screen User Interface
- Figma Design File User Interface
- Version History
Figma Home Screen User Interface
There are two main UIs which you need to get used to. One is a home screen UI and the other is a design file UI. There is a new whiteboard tool called FigJam; however, we won’t cover it in this course.
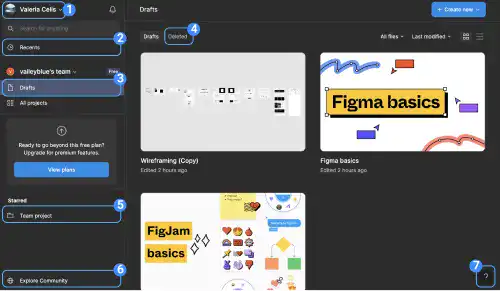
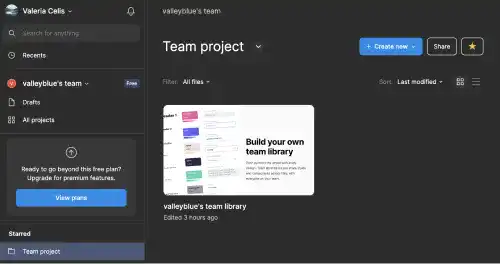
The screenshot below is the home screen UI.

The images displayed on this page are based on a browser application. A desktop UI is slightly different.
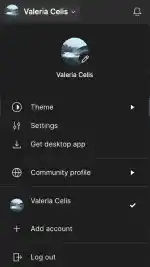
1. User Settings
When you click the user icon, you can see several menus. You can manage your user profile, dark/light mode, and other account settings from here.

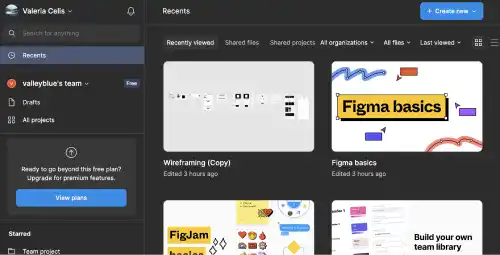
2. Recents
In this view, you can quickly access the files you recently viewed.

3. Drafts View
In this view, you can access your draft files or create a new draft file. Draft files are not assigned to your team’s project. You cannot collaborate with your team members in the draft file. There are tutorial files for beginners to explain:
- Figma Basics: explanations and practices of Figma key features
- Wireframing in Figma: examples and design assets of wireframe components
- Prototyping in Figma: an example of prototype
4. Deleted Items
In the draft view, you can see the Deleted menu on top, where you can find deleted files. Deleted files from team projects will be stored here as well.
5. Team’s Workspace
You’ll manage your team’s project in the team’s workspace. When you click your team’s name or project name, the UI switches to the team’s workspace like shown below. You can access your team’s project files and manage team members (collaborators) in the workspace.

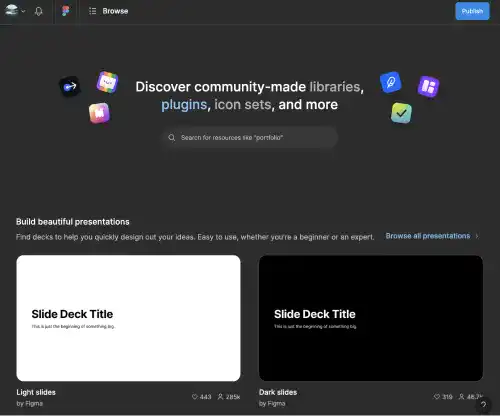
6. Figma Community
Figma already has its ecosystem. Many designers and developers in the world created plugins, widgets, wireframe templates, and design system templates. You can access them through the Figma Community. When you click the Explore Community link, you jump to the Figma Community page like shown below.

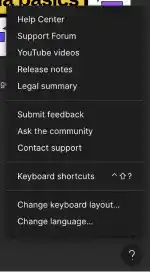
7. Help and Resources
You can access useful resources, including Figma learning materials, from here. You can also find a keyboard shortcut guide here.

Figma Design File User Interface
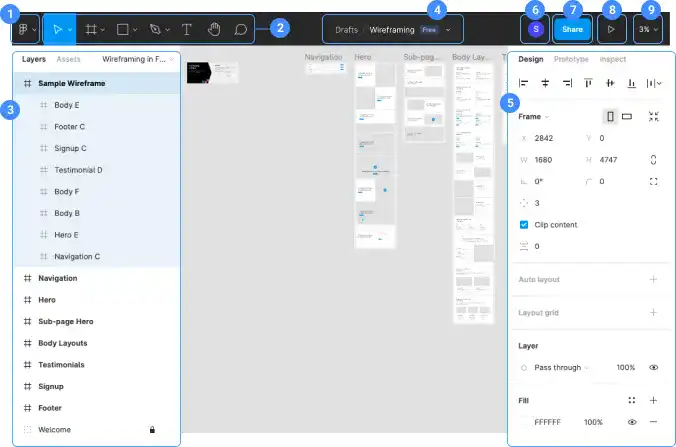
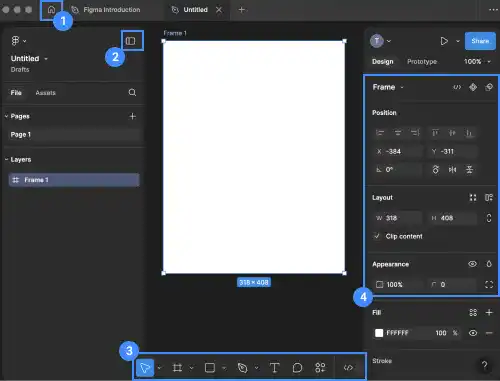
Design file is the file where you do your design work. Open an existing Figma file or create a new Figma file. You can see the user interface like the one below.

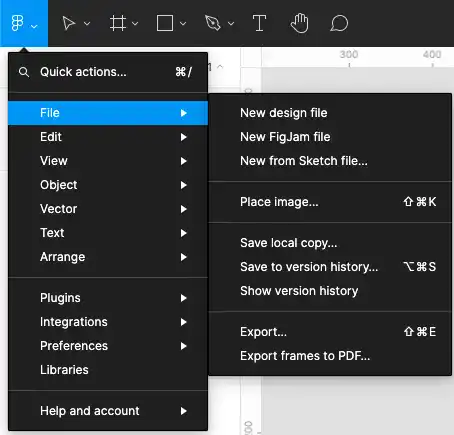
1. Main Menu
When you click the Figma icon on the left, you’ll see the drop-down menu like shown below. You can do many operations from here. For key operations, you can find shortcut keys on the right.

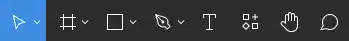
2. Design Toolbar
Using these icons, you can conduct your design work. We’ll explain how to use the design tools later.

3. Left Sidebar – Page, Layer and Assets
In each file, you can create multiple pages. For example, a page for mobile UI, a page for tablet UI and so on.
In Layer Section, you see all the design objects with hierarchy. When you overlay multiple objects, an upper layer object covers lower layer objects unless you change the upper object to transparent.
In Assets section, you see components registered in the file. Components are pre-designed objects which you can reuse anytime. We’ll explain about components in detail later.
4. File Name and File Action List
The UI of this part is different when you are selecting objects.
When you are not selecting any objects, you can see the file name here like the example below.

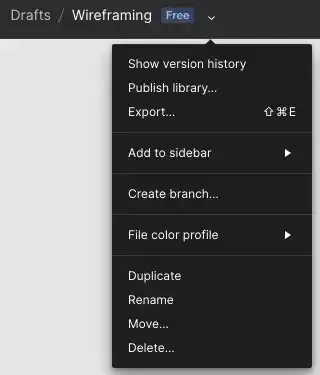
When you click Ú symbol in the right side of file name, file action list will be shown. You can go to version history, export your design and duplicate the file so on.

When you are selecting objects, you can see object control tools like the one below. We’ll explain how to use them later in this course.

5. Right Sidebar – Design, Prototype and Inspect
In design section, you’ll see and adjust properties of the selected objects. You can align objects, change size, color, font properties, etc. in this section. The details will be covered later.
6. Collaborator icons
The icons of the users currently accessing the file are shown here.
7. File share
By clicking the button, you can share the URL link to the file.
8. Prototype View
When you already designed and setup a prototype, you can run the demonstration of it by pressing the play icon.
9. View Control
This is used to control the view size (zoom in and out) and adjust various view settings, such as adding rulers or changing the snap settings. You can also control the visibility of Layout Grids here.
Desktop App Figma File UI

The Desktop App Figma File UI is different from the Browser version’s UI. There are four major differences:
Home icon
You can quickly return to the Home Screen UI using this icon.
Open and Close icon on the Left-Sidebar
You can quickly open or close the left sidebar. This is useful when you want to expand your workspace.
Toolbar
In the Desktop App, the toolbar is located at the bottom.
Right-Sidebar layout
Figma recently redesigned the right sidebar. While it may initially cause some confusion, the key features remain the same. You just need to get used to the new design.
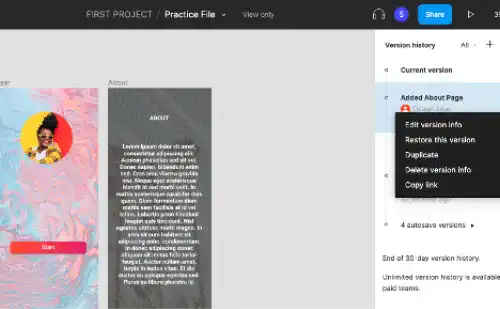
Version History

Figma’s Version History is a very powerful feature. You can record a snapshot of your work at a certain point. Also, Figma will create auto saved snapshots.
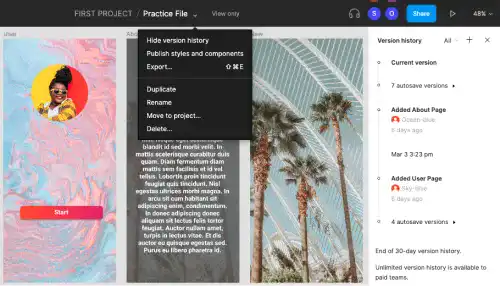
To browse your version history, click the Ú symbol to the right of the file name in the top center. Version histories are shown on the right sidebar.
To create a version, click the + icon on the top right or use a shortcut.
- Mac: ⌘ Command + ⌥ Option + S
- Windows: Ctrl + Alt + S
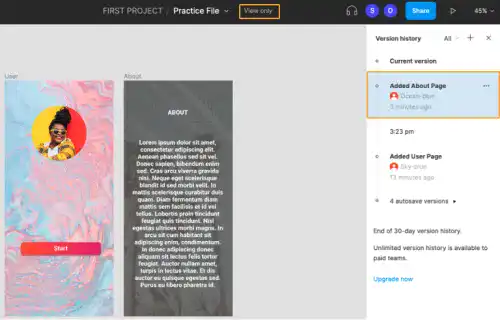
By clicking on one of the histories, you can retrieve the version.
When you are checking a history version, you cannot edit the file. You can see “View Only” in the top center.

To move back to one of the versions saved, press the ••• symbol and select
“Restore this version“ like shown below. You can also edit the version info or delete the version.