Figma Quick Start Guide: Master Design Basics Fast

New to Figma? This guide is your fast track to mastering the basics. Whether you’re a beginner or looking to refresh your skills, we’ll help you navigate Figma’s essential tools and features. In this first section of Figma Introduction course, we’ll cover the following topics.
- Sign Up Figma Account and Start Figma
- Setup Figma Desktop, Mobile App, and Fonts
- Utilize Figma Design Templates
- Import Sketch Files
Sign Up Figma Account and Start Figma

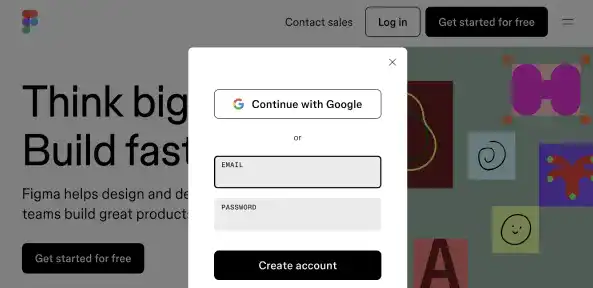
To start using Figma, go to the Figma website and sign up with your email address and password. Or you can use Google Social Login.

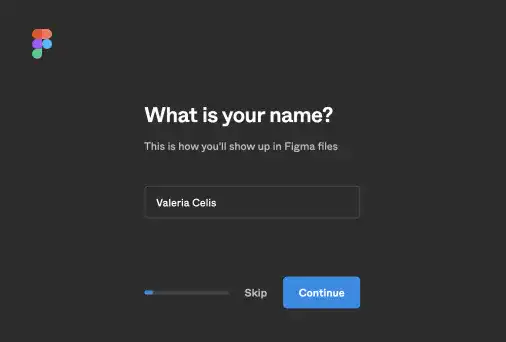
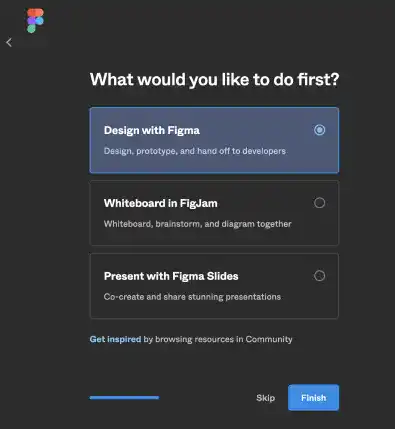
After you set email and password, you’ll be asked several questions.

If you are planning on working as a team, you can add a team name and invite collaborators. As you can also do this later, you can skip these questions for quick start.
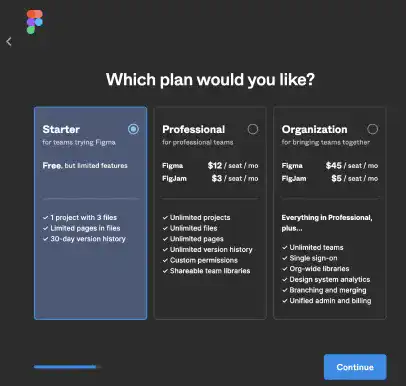
To start using Figma, select a plan. Figma is using a freemium model. As a beginner, select the starter plan. The starter plan covers:
- 1 project with 3 files
- Limited pages in files
- 30-day version history

And select Design with Figma.

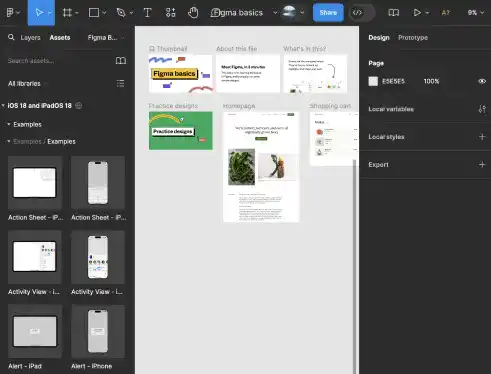
Once you press the Finish button, you can see the Figma tools in your browser. Now you can start to design with Figma!

Setup Figma Desktop, Mobile App, and Fonts
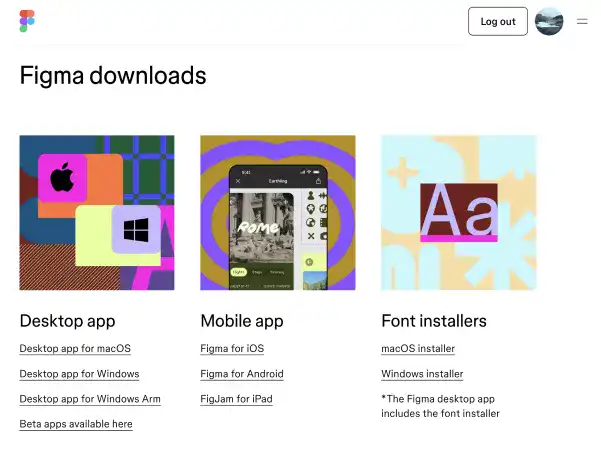
Before starting to design with Figma, it is highly recommended to go to its download page.

There are three downloads you should consider.
Desktop app
You can use Figma in your browser; however, the desktop app provides better user experience. Select a relevant OS version and download and install it onto your computer. The desktop app is also seamlessly connected with your browser. Login authentication is done through your browser. You just need to select the login button to start the desktop app.
Mobile and Tablet App
Mobile and Tablet apps are used for mirroring your prototype. Using the app, you can see how your prototype is working on each device. We’ll explain mirroring functionality in detail later. To download and install the app, go to the download site on your mobile or tablet. Or you can download it from App Store or Google Play.
Fonts for browser
This is not necessary for the desktop app; however, if you are using Figma mainly in your browser, it is better to install fonts. This enables your browser to access your local fonts.
Utilize Figma Design Templates
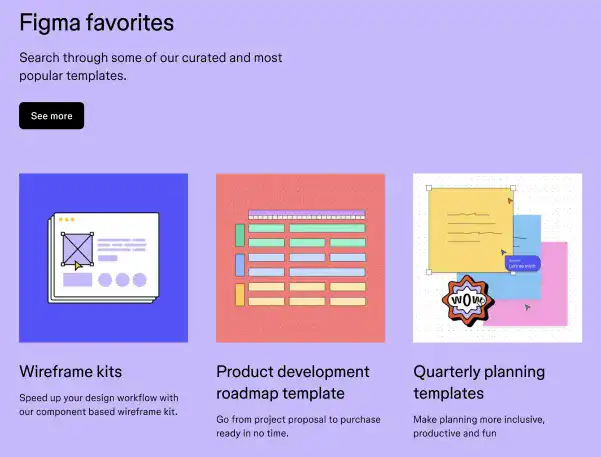
To start a new Figma project, you can utilize ready-made templates. Go to the Figma templates site to get templates.

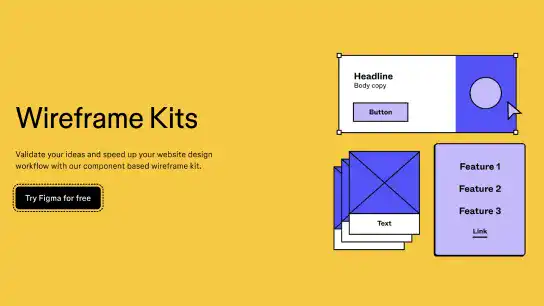
One of useful templates for the app UI design beginner is Wireframe kits. Go to the site and open the template with your Figma application by simply pressing the Try Figma for free button.

The copy of the Wireframe Kits is created as a draft file in your Figma app.

Import Sketch Files

As Sketch has been one of the most popular UI design tools, you may want to leverage design files made with Sketch. We’ll explain two approaches to converting designs made with Sketch into Figma.
Convert Sketch document
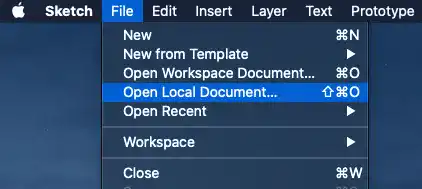
First, locate a Sketch document on your local computer. From the File menu in the Sketch application, select Open Local Document… This will bring you to the location of the Sketch document on your local computer.

Next, open the Home screen of the Figma application, and go to Draft or your team workspace. To convert the Sketch document into a Figma file, simply drag and drop the Sketch document into Figma.
drag-and-drop-sketch-file-onto-figma-id504110010110-img13
The conversion may not be perfect. Colors and text styles may not be carried over properly. You may need to fix them manually; however, most objects and properties will be nicely converted to Figma. When converting to Figma, Artboard in Sketch becomes Frame in Figma and Symbol in Sketch becomes Component in Figma.
Convert selected design made with Sketch
If the design file is not large, you can convert files using the Sketch exported file. For example, export a Sketch design in SVG, and then open the SVG file in Figma.
In this case, you need to open the SVG file in a Figma Design file (not from the Home screen). You can also simply drag and drop the SVG file into the Figma Design file.