Essential Figma Plugins to Boost Your Design Workflow

Many useful plugins are already developed for Figma. Many of them are free or are available under the freemium model. In this section, we’ll introduce some useful plugins and explain how to install them. We’ll also use some of the plugins in the demonstration sections in this course later.
In this section, we’ll cover the following topics.
- How To Install and Use Plugins
- Popular Plugins
How To Install and Use Plugins
Find Plugins
First, find plugins you want to install from the Figma community.
Go to the Figma community from the home screen in the desktop application. Use the search bar to find a plugin you want to install.
You can also directly search a plugin in your web browser. For example, you can search for one of the most popular plugins “figma unsplash” with Google.
finding-figma-plugins-id504110010310-img01
Install Plugins
Installing a plugin is very easy. On the plugin page, press the Open in… button.

Select the Figma file you want to use the plugin.

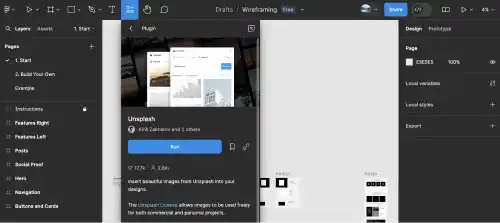
The Figma file you selected will open. Press the Run button to install the plugin.

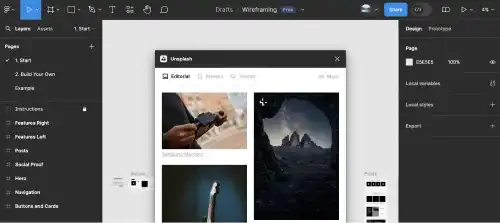
The plugin is installed and launched like the screenshot below.

As Figma is a cloud-based application and the account is linked to your browser, installation will be completed immediately. You can use the plugin in other Figma files under the same account.
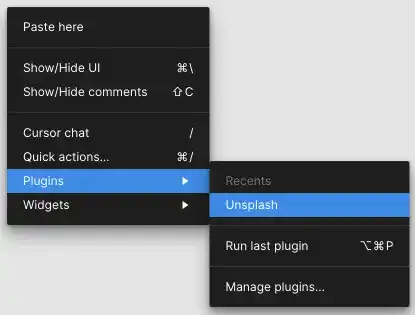
Launch Plugins (from 2nd time)
Using a plugin is also very easy. Right click on the frame or object on which you want to apply the plugin. Select the plugin that you want to use.

Popular Plugins
Explore these essential Figma plugins to enhance your design workflow. Click on the links to visit the plugin pages and start using them immediately.
Iconify

The Iconify Figma plugin is a powerful tool that provides access to a vast library of over 100,000 icons from popular collections like FontAwesome, Material Design Icons, and more. With Iconify, you can easily search for and insert icons directly into your Figma designs without needing to leave the app. The plugin allows you to customize icons by resizing, recoloring, and even converting them into Figma vector shapes for further editing. It’s an essential resource for designers looking to streamline their workflow and maintain a consistent iconography style across their projects.
Unsplash

The Unsplash Figma plugin allows designers to easily access and insert high-quality, royalty-free images from Unsplash directly into their Figma designs. With this plugin, you can search for and browse images without leaving Figma, streamlining the design process and enhancing your projects with professional visuals. The images are free to use, making it an ideal tool for quickly finding and adding relevant imagery to your design work, whether for backgrounds, placeholders, or final content. This plugin simplifies the task of sourcing and integrating images, saving time and effort for designers.
Content Reel

Content Reel is a Figma plugin that helps designers populate their designs with realistic and varied content, such as text, images, and avatars, without the need for placeholder content like “Lorem ipsum.” The plugin allows you to quickly insert diverse content types into your design elements, making your prototypes more lifelike and closer to the final product. You can create and save custom content sets, enabling consistent use of specific data across projects. Content Reel streamlines the process of adding meaningful content to designs, improving the overall efficiency of the design workflow.
uiGradients

uiGradients is a Figma Plugin that provides designers with a collection of beautiful, pre-made gradient color schemes directly within Figma. It allows you to easily apply these gradients to your designs without needing to manually create or import gradient styles. The plugin offers a wide variety of gradient options, making it simple to enhance your UI designs with visually appealing color transitions. With just a few clicks, you can explore, select, and apply gradients, saving time and adding a professional touch to your projects.
Lorem ipsum

The Lorem Ipsum Figma plugin is a simple yet essential tool for designers, allowing you to generate placeholder text directly within your Figma design files. This plugin helps you quickly insert “Lorem Ipsum” dummy text into text layers, making it easier to visualize how your designs will look with actual content. You can customize the amount of text generated, from a few words to several paragraphs, and it seamlessly integrates into your workflow. The Lorem Ipsum plugin is particularly useful during the early stages of design when content isn’t finalized yet.
Dark Mode Magic

The Dark Mode Magic Figma plugin is a tool designed to simplify the creation of dark mode versions of your designs. It automates the process of converting your light mode design elements into dark mode by intelligently adjusting colors, shadows, and text styles. The plugin allows you to toggle between light and dark modes within your design file, ensuring consistency and saving time on manual adjustments. It’s especially useful for designers working on user interfaces that require both light and dark themes, streamlining the process of maintaining design consistency across different modes.
Chart

The Chart plugin for Figma is a powerful tool that allows designers to create customizable and data-driven charts directly within Figma. It supports various chart types, including bar, line, pie, and scatter plots. Users can input data manually, import it from CSV files, or connect to live data sources like Google Sheets. The plugin also provides options for styling and customizing the appearance of the charts to match the design’s look and feel. Chart makes it easy to incorporate visually appealing and accurate data visualizations into your Figma projects without needing external tools.
Autoflow

The Autoflow plugin for Figma simplifies the process of creating flowcharts and user flow diagrams by automatically generating connector lines between frames. When designing user journeys or mapping out processes, you can use Autoflow to draw arrows that link different screens or elements, making it easy to visualize navigation paths and interactions. The plugin is highly intuitive—just select the starting and ending frames, and Autoflow will create a smooth, clean line between them. It saves time on manual adjustments and helps maintain a clear, organized layout in your design files.
Olive Press - Image Compression

The Olive Press plugin for Figma is a tool designed to optimize and compress images within your Figma designs without compromising quality. By reducing file sizes, Olive Press helps improve the performance and loading times of your Figma projects, especially for large or complex designs with multiple images. This plugin is particularly useful for designers working on web and mobile interfaces where optimizing assets is crucial for efficiency. Olive Press works seamlessly within Figma, allowing you to compress images directly in your design files, making your workflow smoother and more streamlined.
Isometric

The Isometric plugin for Figma allows designers to quickly create isometric projections of their 2D designs. With this plugin, you can easily convert standard shapes, frames, or entire design elements into isometric views, giving them a 3D appearance. It offers preset angles for top, side, and front views, and you can adjust the depth and rotation to customize the isometric effect. This is particularly useful for creating diagrams, infographics, and unique visual presentations that require a three-dimensional look, all within Figma, without needing specialized 3D software.
Google Sheets Sync

The Google Sheets Sync plugin is a powerful tool that connects your Figma designs directly to Google Sheets. This plugin allows you to pull data from Google Sheets into your Figma designs, keeping content like tables, lists, and other data-driven elements automatically updated as changes are made in the spreadsheet. It is ideal for dynamic content management and helps ensure your designs always reflect the most current information without manual updates.