Figma Design Object Properties

In Figma, understanding and customizing design object properties is key to creating polished and professional designs. This guide explores the various properties available for shapes, lines, and text objects, allowing you to adjust everything from size and color to alignment and effects. Whether you’re refining a simple element or developing a complex interface, mastering these properties will give you the control needed to bring your design vision to life.
In this section, we’ll cover the following two topics.
- Shape and Line Object Properties
- Text Object Properties
Shape and Line Object Properties
Each design object in Figma has specific properties that you can adjust to fine-tune its appearance. These properties are easily accessible in the right sidebar when you select an object.

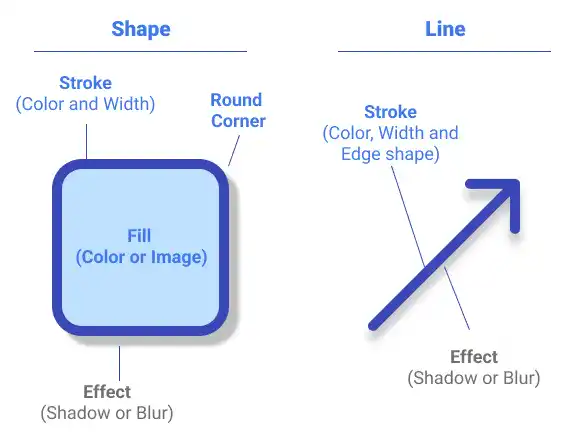
Key properties for Shapes
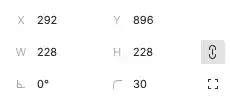
Size & Round Corner:

Adjust the dimensions of your shape and round its corners to soften edges or create unique shapes. You can also rotate shapes to any angle, giving you flexibility in design.
Customization Tip: Use the corner radius setting to give rectangles rounded corners, or set specific angles to create custom polygons.
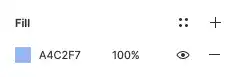
Fill:

The Fill property allows you to set the color or image that fills the interior of a shape. This can be a solid color, gradient, or even an image, giving you creative freedom to match your design’s theme.
Customization Tip: Experiment with gradients for more dynamic fills or use images to create textured or patterned shapes.
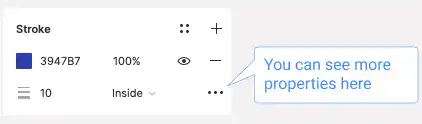
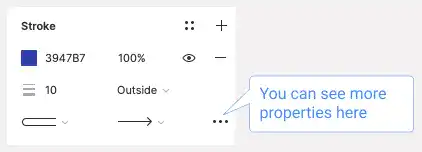
Stroke:

The Stroke property defines the outline of the shape. You can customize the color, width, and position (inside, outside, or center) of the stroke. Additionally, you can choose from different line types, such as solid, dashed, or custom patterns.
Effect:

Enhance your shapes with visual effects, including:
- Inner Shadow: Adds depth by creating a shadow inside the shape.
- Drop Shadow: Casts a shadow outside the shape, giving it a 3D appearance.
- Layer Blur: Blurs the shape itself for a softer look.
- Background Blur: Blurs the area behind the shape, making it stand out.
- Customization Tip: Combine drop shadows with background blurs to create a sense of depth and focus on your designs.
To modify these effects, click the sun icon next to the effect you want to customize.
Key properties for Lines

Lines in Figma have properties similar to shapes but with some unique features:
Stroke:
Like shapes, lines have stroke properties for color, width, and style. You can also set edge types, such as arrows, to indicate direction or flow in your design.
Effects:
Lines can have the same effects as shapes, such as drop shadows and blurs, to add depth and visual interest.
Text Object Properties
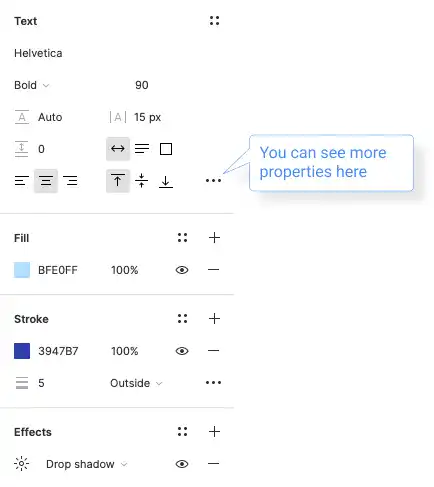
Text objects in Figma offer a wide range of customization options, allowing you to control typography with precision. Here are the key properties:

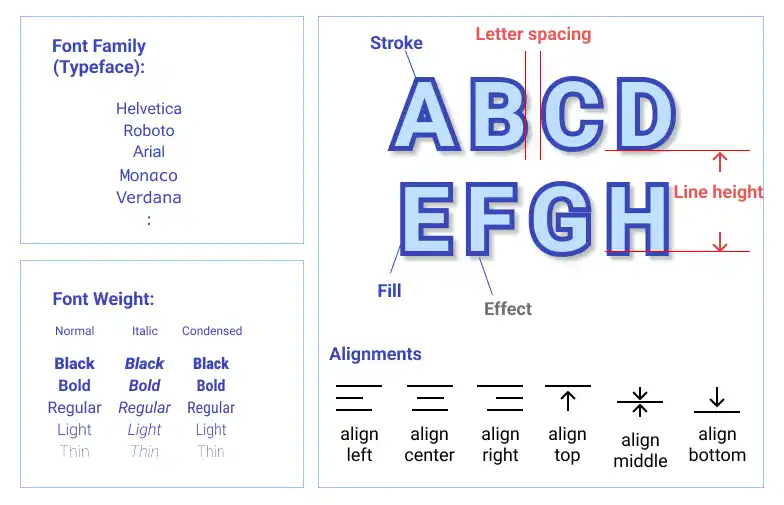
Typography:
- Font Family: Choose from a wide range of fonts to match your design’s style.
- Font Weight: Adjust the thickness of the text, from light to bold.
- Font Size: Set the size of the text to ensure readability and emphasis.
Spacing & Alignment:
- Letter Spacing: Control the space between characters to improve readability or create stylistic effects.
- Line Height: Adjust the vertical space between lines of text to ensure optimal legibility.
- Vertical & Horizontal Alignment: Align text within its frame to position it perfectly within your design.
Fill, Stroke & Effects:
Text objects also have fill, stroke, and effect properties like shapes, allowing you to add colors, outlines, and visual effects.
Advanced Text Properties:
Clicking the “…” icon reveals additional text properties, providing even more control over your typography.

Figma’s unique features for Text:
Image fill
One of Figma’s standout features is the ability to fill text with an image. This can be done by selecting the text and using the “Place Image” function from the toolbar, or by using a plugin like Unsplash. This feature allows for creative text effects, making your typography more visually engaging.

Auto sizing

Adjusting text box sizes can be tedious, but Figma simplifies this with an auto-sizing feature. By selecting the double-sided arrow icon, you can automatically resize text boxes to fit the content perfectly, saving time and ensuring your layout remains clean and organized.