Designing User Flows and Wireframe Layouts

User flow and wireframe layout design are critical steps in creating intuitive and user-friendly interfaces. This guide will take you through the process of mapping out user journeys and designing wireframes in Figma, ensuring that your final product not only looks great but also provides a seamless user experience.
In this section, we’ll cover the following topics.
- User Flow Design
- Visualizing User Flow with Figma
- Wireframe Layout Design
User Flow Design

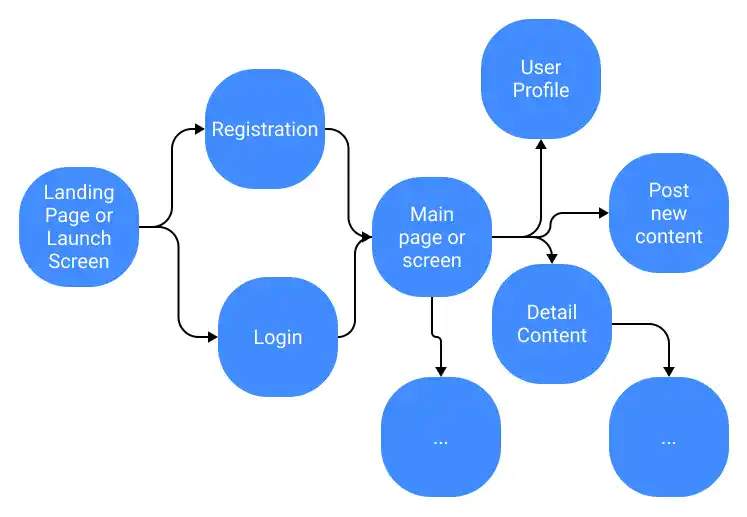
A user flow is a visual diagram that maps out the path your user will take within your app. It translates the user journey into a series of interactions from the perspective of the app’s user interface (UI), helping to ensure a logical and seamless experience.
Designing a user flow is crucial for creating a comprehensive wireframe of your app’s UI. In the prototyping phase, each screen or page in your wireframe should be thoughtfully connected to others, reflecting the flow and transitions that users will experience as they navigate through the app.
Why is User Flow Design Important?
Designing a user flow is fundamental to developing a comprehensive wireframe for your app's UI. It serves as a roadmap that guides the entire design process, helping you visualize how users will interact with your product and ensuring that every step of the user journey is accounted for. When creating a prototype, each screen or page in your wireframe should be connected in a way that mirrors the expected user experience.
User Flow Example
Let’s consider a new photo-sharing app. In the storyboard section, we defined several key features that this app must include:
- User Registration: Allow users to create accounts.
- Community Creation: Enable users to create and manage communities, and invite members.
- Photo and Messag
Subscribe now for
uninterrupted access.
