Prototyping Interactive Designs with Figma

Prototyping is a vital step in transforming your static designs into interactive experiences, allowing you to simulate user interactions and test flows before development. In this chapter, you’ll learn how to harness Figma’s powerful prototyping tools to create dynamic, interactive prototypes that help you refine and validate your design concepts.
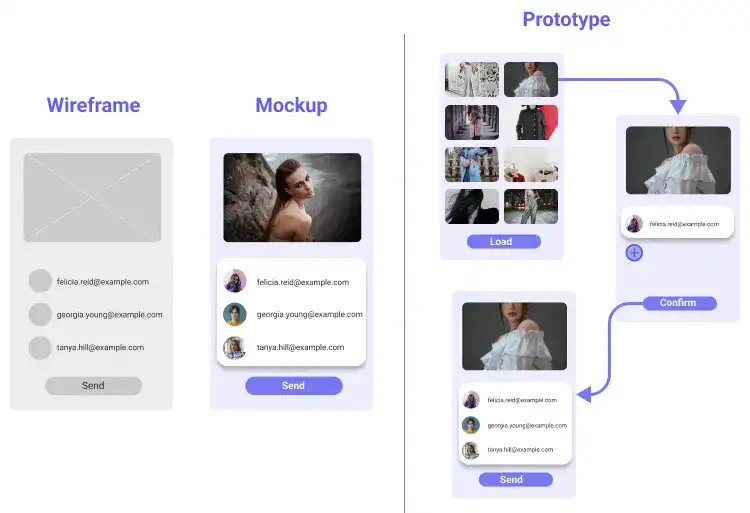
What is Prototyping in App UI Design?
Prototyping in app UI design involves creating an interactive model of an app’s user interface, simulating its flow, functionality, and overall user experience.

This process enables designers to visualize how
Subscribe now for
uninterrupted access.