Introduction to Figma: Start Designing with Ease

Figma is a powerful, browser-based design tool that’s revolutionizing the way designers work. Whether you’re new to design or transitioning from other software, this introduction will guide you through Figma’s key features and help you understand why it’s the go-to tool for UI/UX designers worldwide.
What Is Figma?

Figma is a cloud-based graphic design tool specialized in UI/UX design for web and mobile applications. There are many app UI and prototype design tools. Sketch and Adobe XD have been very popular for app UI design. Figma was launched in 2016 and rapidly gained its popularity.
The key reasons making Figma stand out from other design tools are:
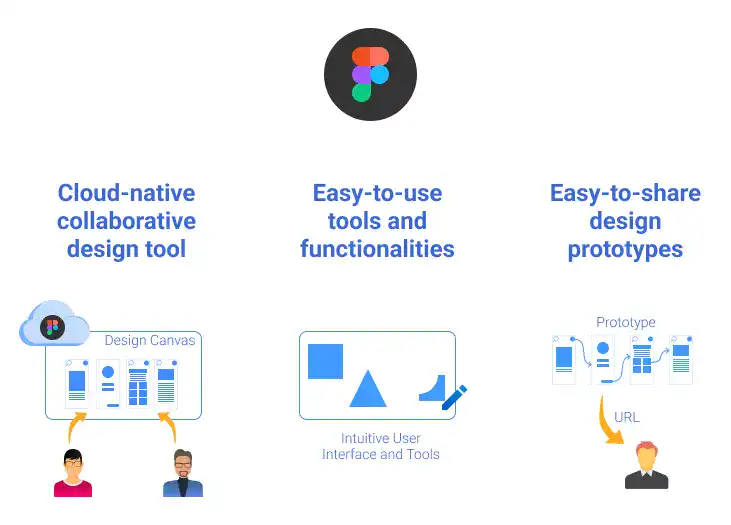
- Cloud-native collaborative design tool
Using Figma, multiple designers can work in the same design file simultaneously which can improve productivity and the level of collaboration.
- Easy-to-use tools and functionalities
User interface of Figma is very simple, and its functionalities are intuitively designed. Learning cost to start design work with Figma can be lower than that with other design tools.
- Easy-to-share design prototypes
To share your prototype, you can just share a URL of the prototype as design files are stored in the cloud. Your clients can check the prototype with their browser (no need to download a new app to check the prototype).
What We Cover in This Chapter
In this chapter, we’ll explain what you can do with Figma and how to start using Figma. The following topics are covered in this chapter:
- Figma Quick Start Guide
- Figma User Interface (UI) and Version Control
- Figma Plug-ins
Here is the summary of this chapter.
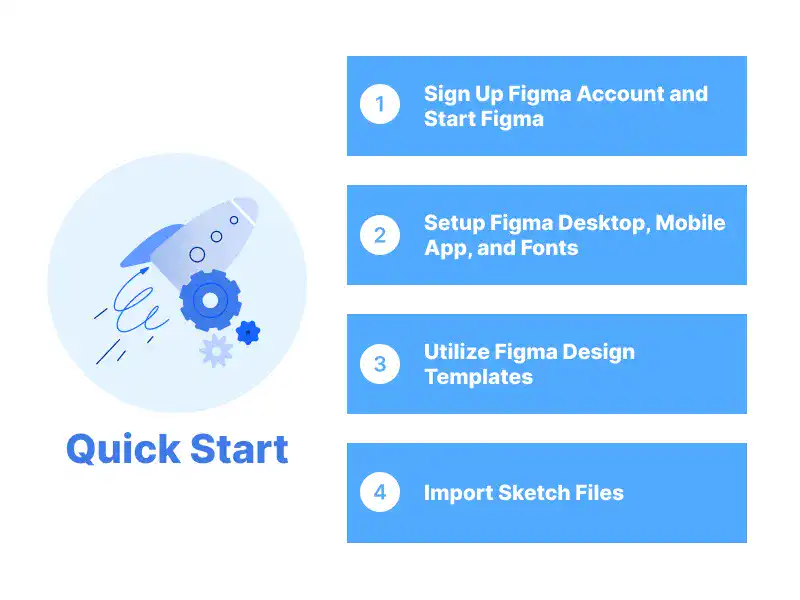
Figma Quick Start Guide

The Figma Quick Start Guide is designed for beginners and those refreshing their skills. It covers essential topics like signing up for a Figma account, setting up the desktop and mobile apps, and utilizing design templates. Techniques for importing Sketch files are also included for existing Sketch users. This guide equips users with the foundational knowledge needed to start designing efficiently with Figma.
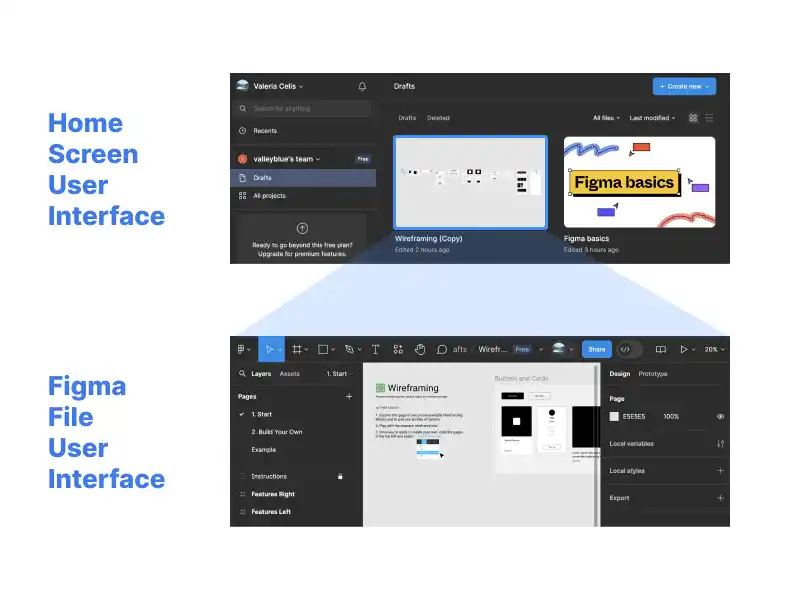
Figma User Interface (UI) and Version Control

Figma’s User Interface (UI) can be explained in two main sections: the Home Screen UI, which manages projects and settings, and the Design File UI, where the design work occurs. The Version Control feature allows users to save, browse, and restore previous versions of their designs. This guide covers how to navigate these interfaces and effectively manage version history in Figma.
Figma Plug-ins

Figma plug-ins extend the platform’s functionality, simplifying tasks like icon insertion, image sourcing, and content generation. Popular plug-ins include Iconify for icons, Unsplash for images, and Content Reel for realistic content. Installation is straightforward, and plug-ins can be used across all files linked to your account. This guide covers how to find, install, and effectively use Figma plug-ins to enhance your design workflow.
Learn offline for better focus!
A book for this course is available on Amazon.
UI Design with Figma
From Beginner to Pro: Master UI/UX Design and Create Stunning Web & App Designs with Step-by-Step Guides to Wireframes, Mockups, and Prototypes.
Get the Book Now