BOM (Browser Object Model) and DOM (Document Object Model)

The Browser Object Model (BOM) and Document Object Model (DOM) are essential tools for web developers, enabling them to interact with both the browser and the document content of a webpage. The BOM allows access to browser-related functions like window management and history control, while the DOM focuses on manipulating the content, structure, and layout of HTML or XML documents. Understanding both models is crucial for creating dynamic and interactive websites.
In this section, we’ll cover the following topics:
- What are the Browser Object Model (BOM) and Document Object Model (DOM)?
- Using BOM for Browser-Related Tasks
- Using DOM to Manipulate HTML Documents
What are the Browser Object Model (BOM) and Document Object Model (DOM)?
The Browser Object Model (BOM) and Document Object Model (DOM) are foundational tools in web development, enabling developers to create dynamic and interactive web applications. While both are essential, they serve distinct purposes:
- BOM: The Browser Object Model provides access to the browser environment. It includes objects like
window,navigator,history,location, andscreenthat allow developers to manage browser-specific features. For instance, developers can open or resize windows, navigate browser history, or retrieve browser details such as version or platform. - DOM: The Document Object Model represents the structure of a web page as a tree of objects, allowing developers to manipulate its content and layout dynamically. Through objects like
document,element,attribute, andtext, developers can modify text, add elements, or apply styles in real-time.
How BOM and DOM Work Together
The BOM manages the browser environment, enabling features like opening new windows or handling navigation. In contrast, the DOM focuses on the page’s content, allowing developers to manipulate the structure and presentation of HTML documents. Together, they empower developers to build rich, interactive websites by seamlessly connecting browser controls with content manipulation.
Key Differences
- BOM: Focuses on browser-specific tasks such as navigation, window management, and enhancing interaction with the browser environment.
- DOM: Focuses on modifying the structure and content of web pages, enabling dynamic updates and interactivity.
In summary, the BOM interacts with the browser itself, while the DOM handles the content displayed within the browser. Mastering both is essential for developing modern web applications.
Using BOM for Browser-Related Tasks
The Browser Object Model (BOM) is used to manipulate browser-related aspects like window properties, navigation, and the browser’s history. This allows developers to create features such as pop-up windows, browser navigation, and other tasks that affect how the user interacts with the browser.
Window Object
The Window Object represents the browser window. Developers can use it to open new windows, resize the current window, and more.
Example:
// Open a new window with a specific URL
let newWindow = window.open(
"https://www.example.com",
"_blank",
"width=600,height=400"
);
// Resize the current window
window.resizeTo(800, 600);
// Close the current window
window.close();
In this example, the open() method is used to open a new window, the resizeTo() method is used to change the window size, and the close() method is used to close the current window.
History Object
The History Object allows developers to interact with the browser’s history. You can use it to go back, forward, or jump to a specific page in the history stack.
Example:
// Go back one page in the browser history
history.back();
// Go forward one page in the history
history.forward();
// Go to a specific page in the history (e.g., 2 steps back)
history.go(-2);
The back(), forward(), and go() methods provide control over the browser’s navigation history.
Location Object
The Location Object represents the current URL and allows developers to change the URL or reload the page.
Example:
// Redirect to a different URL
location.href = "https://www.newpage.com";
// Reload the current page
location.reload();
// Get the current URL
console.log(location.href);
Here, the href property allows for redirection, the reload() method reloads the page, and href can be used to fetch the current URL.
Console Object
The Console Object is commonly used for debugging purposes, providing methods to output messages to the browser’s console. It helps developers log information, warnings, or errors during development.
Example:
// Log a message to the console
console.log("This is a log message");
// Display a warning message
console.warn("This is a warning");
// Display an error message
console.error("This is an error");
The log(), warn(), and error() methods are frequently used during development for troubleshooting and debugging.
Other Objects
Other useful BOM objects include:
- Screen Object: Provides information about the user’s screen, such as screen size and resolution.
- Navigator Object: Provides information about the browser and the device’s platform.
- Alert Object: Used to display simple alert boxes to the user.
Using DOM to Manipulate HTML Documents
The Document Object Model (DOM) allows developers to dynamically interact with HTML documents, modify their content, and change the structure of the page. Through the DOM, you can access elements, attributes, and even the text within HTML elements.
getElementById() Method
The getElementById() method is used to access an element on the page by its id attribute. It is one of the most commonly used methods in the DOM.
Example:
let element = document.getElementById("myElement");
element.innerHTML = "New content for the element";
This example changes the inner HTML of an element with the ID myElement.
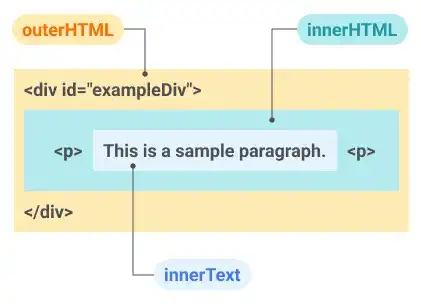
outerHTML, innerHTML, and innerText

outerHTML
The outerHTML property represents the HTML of an element, including the element itself.
Example:
let div = document.getElementById("myDiv");
console.log(div.outerHTML); // Outputs the full HTML of the div, including its tags
innerHTML
The innerHTML property represents the HTML content inside an element but does not include the element’s own tag.
Example:
let div = document.getElementById("myDiv");
console.log(div.innerHTML); // Outputs only the content inside the div, not the div tag itself
innerText
The innerText property returns only the visible text content inside an element, ignoring any HTML tags.
Example:
let div = document.getElementById("myDiv");
console.log(div.innerText); // Outputs the text content inside the div, without any HTML tags
The Browser Object Model (BOM) and Document Object Model (DOM) are essential for creating dynamic web applications. While the BOM deals with the browser environment, the DOM focuses on the content and structure of the webpage. By understanding and using these models effectively, developers can create interactive websites that provide a better user experience.
Reference links:




