AI has started to revolutionize the way people learn to code: much quicker, highly interactive, and personalized. With AI as a guide, mastering HTML and CSS is less about remembering the complex syntax but more about engaging with the concepts of coding in an active and accessible way. Beyond just giving immediate, direct answers to very specific coding problems, AI-powered tools give interactive feedback with real-time examples to provide an all-round practical experience in coding.
Here’s how AI revolutionizes your learning journey, reshaping it to be more efficient, engaging, and aligned with the needs of modern developers.
Self-Learning Becomes More Interactive
Imagine a personal coding mentor, always ready to guide you and answer any of your questions, exploring any topic you request in detail. Using chat-based generative AI, self-learning becomes interactive and responsive. No more endless guessing whether you've understood a concept correctly. Instead, AI turns learning into a conversation where you can explore ideas, test scenarios, and clear up doubts instantly. It will make the learning process much more dynamic and adapted to you, turning self-learning into a really immersive experience.
Quick Access to What You Want to Know
Thanks to artificial intelligence, you get the exact answer to a coding question in a matter of seconds, rather than needing to wade through a long list of search results. That's how powerful chat-based generative AI can be. Unlike the traditional sort of search engine, which makes you comb through many different sources, AI-generated answers are direct, specific, and immediately actionable. Need a quick reminder of how a CSS property works? Done. Are you looking for sample code for a responsive design? It's right there at your fingertips. This immediate availability allows you to save time and focus on essential information without being overwhelmed by minor details.
Fast Learning Curve through "Learning by Doing"
Speed might be one of the greatest changes brought about by artificial intelligence in coding education. Instead of reading passively through HTML structures or styles in CSS, this turns in an instant into something visible and comprehensible for students to pick up immediately and put into practice. It would be like having a live tutor explaining it but still showing a living example. This rapid feedback mechanism encourages a culture of experimentation and practice. Confidence and skill building are thus accelerated with constant assessment and refinement of one's understanding.
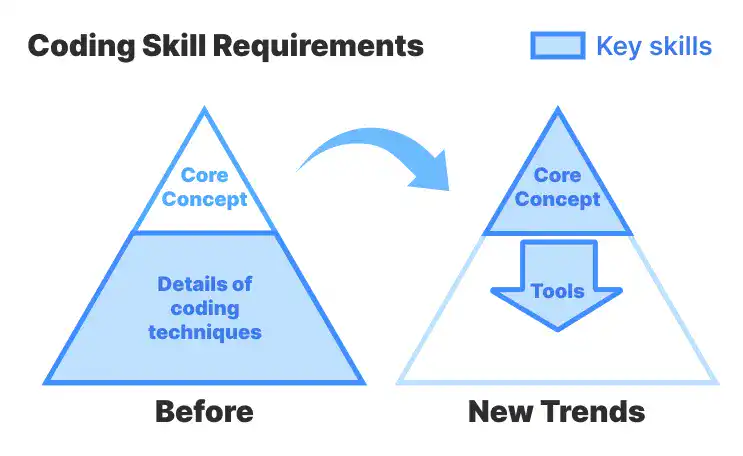
Adapting to New Skill Requirements
The landscape of skills in coding is changing, and AI is the agent of that change. Traditionally, a developer was supposed to learn syntax by heart and memorize the details of coding techniques. Now, the focus is on truly mastering core concepts and using AI tools to enhance productivity and creativity. No longer is it about memorizing every CSS property; it's about understanding how CSS works, what it can do, and knowing which tools—be they VS Code extensions, AI code generators, or collaboration platforms like GitHub—are going to support you. The shift makes coding accessible and adaptable, with AI empowering you to focus on strategy and creativity over rote memorization. As you go through this book, it will become clear how artificial intelligence opens doors that change not just how you learn but also how you look at coding.